You can use Stroke Patterns for polylines like this:
@Override
public void onMapReady(GoogleMap googleMap) {
List<LatLng> sourcePoints = new ArrayList<>();
sourcePoints.add(new LatLng(22.724526, 75.825979));
sourcePoints.add(new LatLng(22.720165, 75.905953));
sourcePoints.add(new LatLng(22.766649, 76.075773));
sourcePoints.add(new LatLng(22.862032, 76.098302));
PolylineOptions polyLineOptions = new PolylineOptions();
polyLineOptions.addAll(sourcePoints);
polyLineOptions.width(50f);
polyLineOptions.color(Color.rgb(0, 178, 255));
Polyline polyline = googleMap.addPolyline(polyLineOptions);
List<PatternItem> pattern = Arrays.<PatternItem>asList(new Dot(), new Gap(10f));
polyline.setPattern(pattern);
CameraPosition cameraPosition = new CameraPosition.Builder()
.target(sourcePoints.get(2))
.zoom(14)
.build();
googleMap.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition));
}
to get result like that:

Unfortunately it's impossible to draw bigger circles under smaller to achieve "bordered" circles path because of nonlinear dependency between Dot() and Gap() sizes.
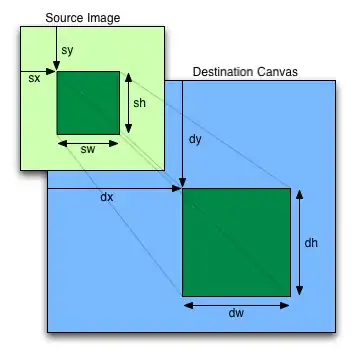
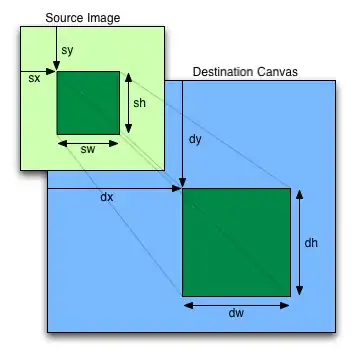
Or you can draw whatever you want on MapVew canvas via overriding dispatchDraw() of MapView like in this answer (it's about MapBox MapView, but approach is applicable for Google Maps MapView too).