I've been experiencing the same problem, and came up a JavaScript workaround to point the "Forget Password" url directly to the "reset password" policy without changing the code in your connected web app (web/mobile/whatever)
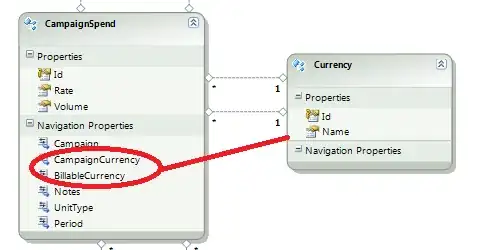
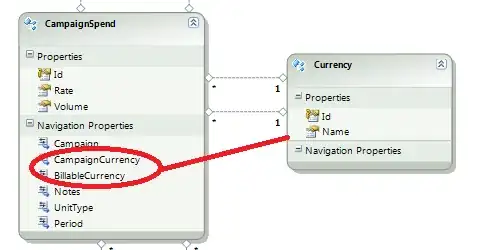
1. I assume you have 3 standard policies like screenshot below:

2. Go to you "Signup and sign in policy" and enable Javascript
a. click you "Signup and sign in policy" -> Properties
b. Enable JavaScript as per screenshot below

3. Following that Microsoft article, it will guide you in how to create a custom UI for your Sign in/Sign up pages
a. Download the ready made template (Ocean Blue) for sing in/sign up (By the way it looks much better than the built in classic old one; where you can change the background and logo too)
https://github.com/Azure-Samples/Azure-AD-B2C-page-templates/tree/master/ocean_blue
There you will find other templates too.
b. Upload this folder as it is to any hosting or Azure blob storage
c. Just make sure you enable CORS for your hosting or Azure (easy way through Azure Storage Explorer)
4. Write the Javascript required.
- Point your Sign-in/Sign-up policy to your template html as per screen

- go to your policy and Run workflow, if you see it working go to next step
Add the required Javascript;
On link clicked, we are taking the current url which is the signsignup, replace the policy name by the reset policy, make sure you put here your policy names (not mine), or leave it as the instructions if you are using the same policy names
<script>
$(function() {
console.log( "ready!" );
//Change Forget Password Text
$('#forgotPassword').html('Reset My Password');
//Handle Forget password click (fixing ADB2C error)
$( "#forgotPassword" ).click(function(e) {
e.preventDefault();
var oldUrl = window.location.href;
var newUrl = oldUrl.replace('B2C_1_signupsignin1','B2C_1_passwordreset1');
window.location.href = newUrl;
});
});
N.B: Let me know if I have missed any step, I tried to be elaborating as much as possible.