I'm trying to take an object and extract some contents into a new variable, but I'm running into undefined variable issues. Below is my code:
<script src="https://apis.google.com/js/api.js"></script>
<script>
var rows = [];
function start() {
// 2. Initialize the JavaScript client library.
gapi.client.init({
'apiKey': 'AIzaSyDrnDZyBpObyAOWaZuqzq1DUEZBJNzAu-8',
// clientId and scope are optional if auth is not required.
'clientId': '743372987679-n3a809hjko7gegvf4g4d5q8gdfs052oq.apps.googleusercontent.com',
'scope': 'profile',
}).then(function() {
return gapi.client.request({
'path': 'https://sheets.googleapis.com/v4/spreadsheets/1KsEEqEIaCzLXmGmUX2kQfJ6oW3k2n2-mc0dCiq7GzTU/values/Sheet3'
});
}).then(function(response){
rows = response;
onResultsSuccess(response);
});
};
// 1. Load the JavaScript client library.
gapi.load('client', start);
var test = rows['result']['values'];
In the console, my rows object looks normal:
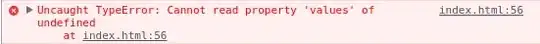
But whenever I run my script, I receive errors:
I've browsed other topics but can't seem to find what is going wrong in my instance.