I got this code to do that:
$im = new Imagick("test.jpg");
$im->paintTransparentImage($im->getImageBackgroundColor(), 0, 500);
$im->setImageFormat('png');
$im->writeImage('finish.png');
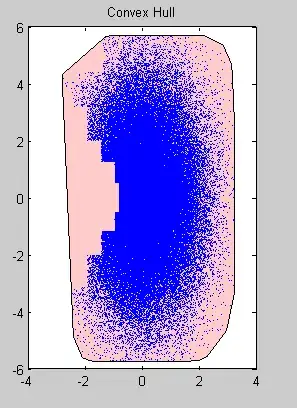
And this is the result (I added manually pink background to see the problems better):
When I increase the fuzz then more white pixels disappear next to the object but then more white pixels also disappear inside the object.
I tried the same image on a website and the result there is:
Which is pretty perfect. Does someone know how to do that?
In case someone need the original image for testing:
UPDATE:
Adding $im->despeckleimage(); before $im->paintTransparentImage makes a better result:
The only thing needs to be done is fill fill the small empty areas with white pixels. Is there any way to do that?