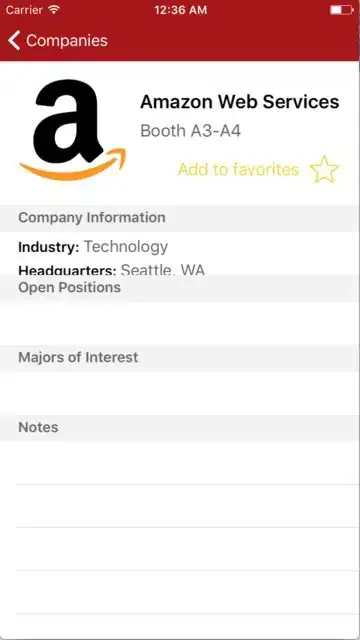
I'm implementing a table view with 3 types of custom cells. As shown below, in the company information section, the headquarters label for my custom table view cell CompanyInfoTableViewCell is getting cut off because I think the custom table cell is not resizing to fit the content view.
I tried implementing this below code in the viewDidLoad method of the controller containing the table view. This code was suppose to make the cells automatically resize to fit the content, but it didn't work (Edit: It didn't work because I'm making the custom cells and table view PROGRAMMATICALLY USING NO STORYBOARD). How do I get my custom table view cell to show all my content?
tableView.estimatedRowHeight = 80
tableView.rowHeight = UITableViewAutomaticDimension
self.tableView.setNeedsLayout()
self.tableView.layoutIfNeeded()
CompanyInfoTableViewCell Code:
class CompanyInfoTableViewCell: UITableViewCell {
override init(style: UITableViewCellStyle, reuseIdentifier: String?) {
//Create industry label
industryLabel = UILabel(frame: CGRect(x: horOffset, y: 0, width: 0.8*screenSize.width, height: 21))
industryLabel.center.y = 15
contentView.addSubview(industryLabel)
//Create headquarters label
hqLabel = UILabel(frame: CGRect(x: horOffset, y: 0, width: 0.8*screenSize.width, height: 21))
hqLabel.center.y = 40
contentView.addSubview(hqLabel)
}
}