I am trying to create a Applet loader and I need to draw on top of the displayed Applet, however I can't seem to find a way to do that.
My original understanding was that Applet, by extending Component is just like any regular java.awt.Component that can be added inside Container that just have overriden paint method, but it seems like its not working.
In my initialization code I create a java.awt.Frame on which I add my custom implementation of java.awt.Container that has overriden all the paint methods so that they fill rect at x: 5, y:5 with size w:10, h:10 after calling parent method
However, when the applet is added, it always, no matter what is drawn on top of everything
public class AppletTest {
public static void main(String[] args) {
Frame frame = new Frame("Applet Test!");
Container container = new Container() {
@Override
public void paint(Graphics g) {
super.paint(g);
g.fillRect(5, 5, 10, 10);
}
@Override
public void paintAll(Graphics g) {
super.paintAll(g);
g.fillRect(5, 5, 10, 10);
}
@Override
public void paintComponents(Graphics g) {
super.paintComponents(g);
g.fillRect(5, 5, 10, 10);
}
@Override
public void print(Graphics g) {
super.print(g);
g.fillRect(5, 5, 10, 10);
}
@Override
public void printComponents(Graphics g) {
super.printComponents(g);
g.fillRect(5, 5, 10, 10);
}
@Override
public void update(Graphics g) {
super.update(g);
g.fillRect(5, 5, 10, 10);
}
};
Dimension dimension = new Dimension(50, 50);
container.setPreferredSize(dimension);
Applet applet = new Applet() {
@Override
public void paint(Graphics g) {
super.paint(g);
g.fillRect(0, 0, 10, 10);
}
};
container.add(applet);
applet.setBounds(0, 0, 50, 50);
frame.add(container);
frame.pack();
frame.setVisible(true);
applet.init();
applet.start();
}
}
What are the steps that are needed to be taken to be able to draw on top of the Applet from its parent Container?
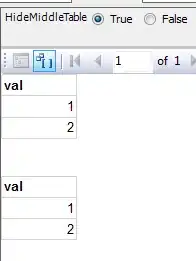
Here is also a screenshot of result of running the above code
If I however change the type of applet to Component such as
Component applet = new Component() {
@Override
public void paint(Graphics g) {
super.paint(g);
g.fillRect(0, 0, 10, 10);
}
};
the result is correct
The limitations of required solution is that I cannot modify the Applet itself, as its a legacy component that's only provided as binary. I know there's a solution by doing bytecode modification, but due to the many flavors of Applets, that's out of the question.