I have a TableLayout with 3 TableRows, each TableRow has 3 ImageViews. Each ImageView has fitCenter for Scale type, and a weight and width per this stackoverflow answer. Now all the images scale to fit into the row, but each row is way taller then it needs to be. Here's an excerpt of the xml:
<TableLayout android:id="@+id/TableLayout01"
android:layout_height="wrap_content"
android:padding="10dip"
android:stretchColumns="0,1,2"
android:shrinkColumns="0,1,2"
android:layout_weight="1"
android:layout_width="wrap_content">
<TableRow android:id="@+id/TableRow01"
android:layout_width="fill_parent"
android:layout_gravity="center_vertical|center_horizontal"
android:baselineAligned="false"
android:gravity="center_vertical|center_horizontal"
android:layout_height="wrap_content">
<ImageView android:id="@+id/image1"
android:src="@drawable/avocado3"
android:scaleType="fitCenter"
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="wrap_content"/>
<ImageView android:id="@+id/image2"
android:src="@drawable/avocado3"
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="wrap_content"
android:scaleType="fitCenter"/>
<ImageView android:id="@+id/image3"
android:src="@drawable/avocado3"
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="wrap_content"
android:scaleType="fitCenter"/>
</TableRow>
...
</TableLayout>
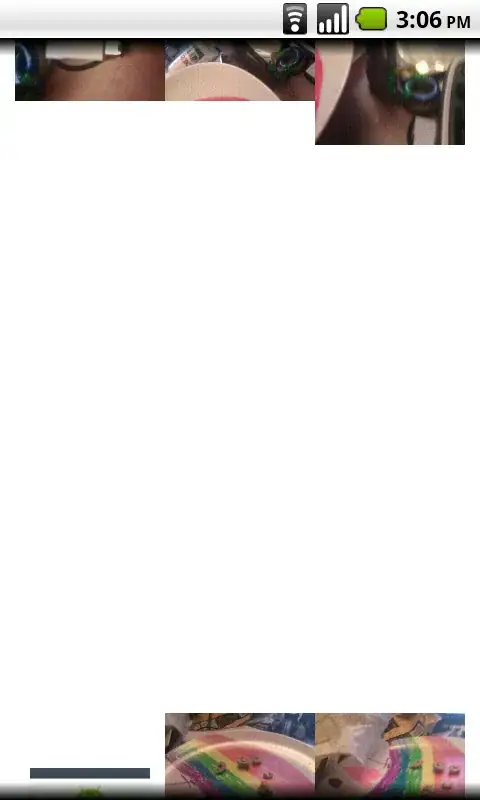
And here's the first row:

And the end of the first row and start of the second:

The ImageViews are set to a drawable that is small (@drawable/avocado3), and in the activity's onCreate() it fetches 9 images from the internet and calls setImageBitmap().
Anyone have any ideas on what I'm doing wrong?