I have D3 application creating a plot that requires tick marks and grid lines. Periodically some of the tick marks and grid lines disappear. Also some of the grid lines are thicker. Note that I require both left/right y-axis tick marks and top/bottom x-axis tick marks.
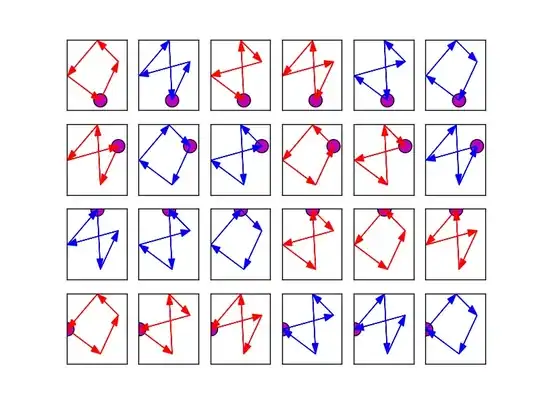
Grid Different Stroke Widths
Lost Tick Marks and Grid Lines
Below is the basic grid
//================grid lines=============
var height = PlotHeight-30
//---Draw the x Grid lines, dynamic: changes vs Julian/Calendar select---
GridXG = GridG.append("g")
.attr("pointer-events", "none")
.attr("shape-rendering" ,"crispEdges")
.attr("id", "gridXG")
.attr("class", "gridX")
.attr("fill", "none")
.attr("stroke", "lightgrey")
.attr("stroke-opacity", ".7")
.attr("stroke-width", "1")
.attr("transform", "translate(0," + (height) + ")")
if(DateFormat=="Julian")
GridXG.call(make_x_axisJulian() //---default--
.tickSize(-height, 0, 0)
.tickFormat("")
)
else if(DateFormat=="Calendar")
GridXG.call(make_x_axisCalendar()
.tickSize(-height, 0, 0)
.tickFormat("")
)
// Draw the y Grid lines
GridYG = GridG.append("g")
.attr("pointer-events", "none")
.attr("shape-rendering" ,"crispEdges")
.attr("id", "gridYG")
.attr("class", "gridY")
.attr("fill", "none")
.attr("stroke", "lightgrey")
.attr("stroke-opacity", ".7")
.attr("stroke-width", "1.5")
.call(make_y_axis()
.tickSize(-XaxisWidth, 0, 0)
.tickFormat("")
)Does anyone have a few suggestions that could send me in the right direction? Thanks