I just integrated the Google reCAPTCHA 2.0 into my site. It works as expected in Chrome, Firefox, and Edge, but it doesn't work / appear in Safari on my MacBook Pro.
- MacBook Pro: macOS Sierra version 10.12.2.
- Safari: Version 10.0.2 (12602.3.12.0.1)
The reCAPTCHA is being used within a dhtmlXForm like this...
...
{ type:"label", name:"myrecaptcha", label:"<div class=\"g-recaptcha\" data-sitekey=\"MY_KEY_HERE\"></div>", offsetLeft:320 },
...
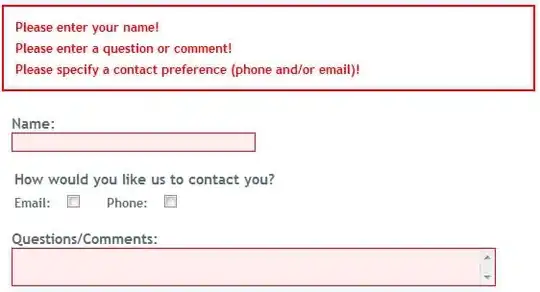
Which in all browsers except for Safari generates this...
But in Safari it doesn't appear...
There are no errors in the console. I have cleared all browser cache. The location of the api.js line is immediately before the closing </head> tag like Google's documentation says. Not sure what else to try.
UPDATE: In Safari when I inspect the area where the reCAPTCHA is supposed to show I only see the original <div class="g-recaptcha" data-sitekey="MY_KEY_HERE"></div> with nothing in it. So it's not putting the iframe into that div for some reason. Hope that helps.
UPDATE: I went back and implemented reCAPTCHA v2 today (3.5 years later) and it appears to work in Safari now.