I call a function in a for, in this way:
for(var i=0; i<$scope.staffdispensers.length; i++){
console.log($scope.staffdispensers[i].dispenser.iddispenser);
restService.Enforsaleproductsbyiddispenser($scope.staffdispensers[i].dispenser.iddispenser, _getnumber, _error);
}
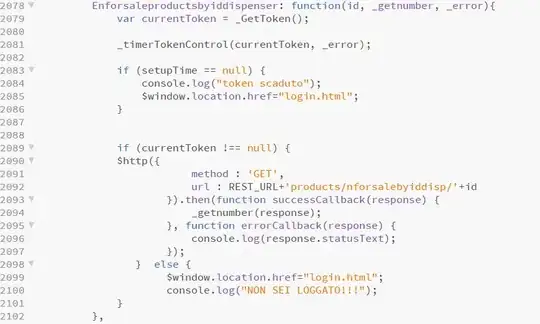
This is the implementation of this function:
Enforsaleproductsbyiddispenser: function(id, _getnumber, _error){
var currentToken = _GetToken();
_timerTokenControl(currentToken, _error);
if (setupTime == null) {
console.log("token scaduto");
$window.location.href="login.html";
}
if (currentToken !== null) {
$http({
method : 'GET',
url : REST_URL+'products/nforsalebyiddisp/'+id
}).then(function successCallback(response) {
_getnumber(response);
}, function errorCallback(response) {
console.log(response.statusText);
});
} else {
$window.location.href="login.html";
console.log("NON SEI LOGGATO!!!");
}
}
Look this. "_getnumber(response);" is called after finishing all the for loop. This is _getnumber function:
function _getnumber(response){
number.push(response.data);
console.log(number);
}
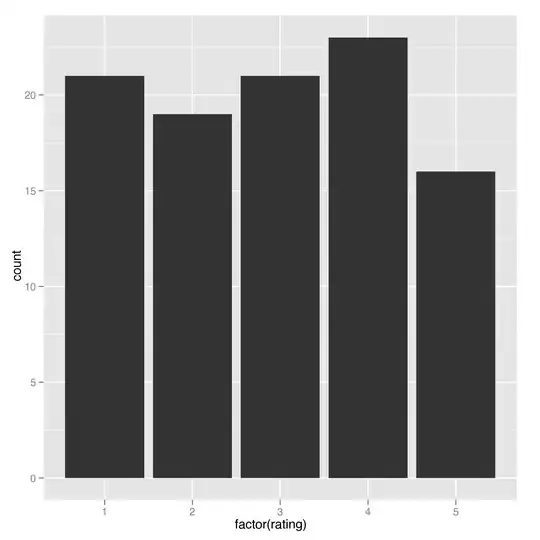
Looking at the console, in the number array, I have all the results of the function for each i:
But if I try to refresh the page, I have the same values but in a different order!
And this happens because "_getnumber(response);" is called after finishing all the for loop!! Look that:
I want to call _getnumber step by step, i by i
In main-employee.js:
In rest-services.js: