My question is inline with this question: Error when bootstrapping multiple angular2 modules
My index.html has the following code
<app-header>Loading header...</app-header>
<app-root>Loading...</app-root>
<app-footer>Loading footer...</app-footer>In my app.module.ts, I supply those 3 components to bootstrap:
bootstrap: [AppComponent,HeaderComponent,FooterComponent]and in my main.ts, I bootstrap them
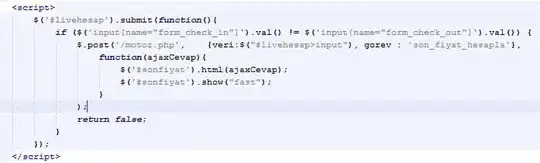
platformBrowserDynamic().bootstrapModule(AppModule);The application works fine with all the three modules included. When either of them is removed, the app works but I receive few errors in the console[img attached].

I am trying to create independent modules within the same component that can be plugged in and out of the application. Like for example, a header, footer and body module. Some pages may not need the header, so I can skip the app-header include.
Is my approach right?