I am working on Xamarin Studio with Mono but you can respond in Obj-C or Swift I don't mind. (Please don't mind the icons, design, translations, etc on the screenshots this is WIP)
I have this strange issue I can't resolve :
A white blank space appears under the top bar of my UIView which is in a UITabBarController, at first I thought it was the "Adjust Scroll View Insets" option enabled but it is not. I also tried to remove my UIWebView and try with a Label, same problem.
The blank space only appears on views that are "tabbed" in the "Others" section of my UITabBarController (when the screen is too small). You can see on my screenshots on an iPad the white space is not here, but on every other devices (iPhone, iPhone plus) it appears !
I can put a negative top constraint if the device is not an iPad but it is not the proper way to remove it ...
You can find the screenshots of (in order) :
- The storyboard view
- Top Constraint of the WebView
- The whitespace on iPhone (but not on iPad and Storyboard, shouldn't be here !!)
- StoryBoard structure
- No whitespace on iPad (this is the normal behaviour, I want it on smaller devices too)
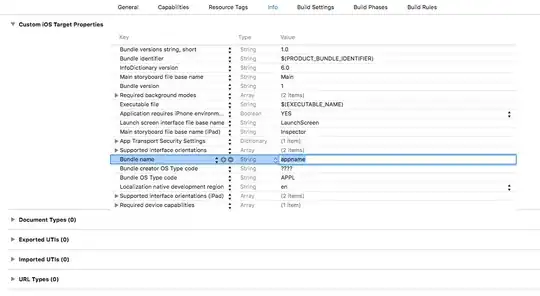
- ViewController parameters