It seems like Eclipse still has some problems validating HTML5 elements and attributes even now.
I'm running Mars 4.5.1 and I have had warnings about the <main> element, despite the fact that there are no warnings about the <section> element.
But there is a solution!
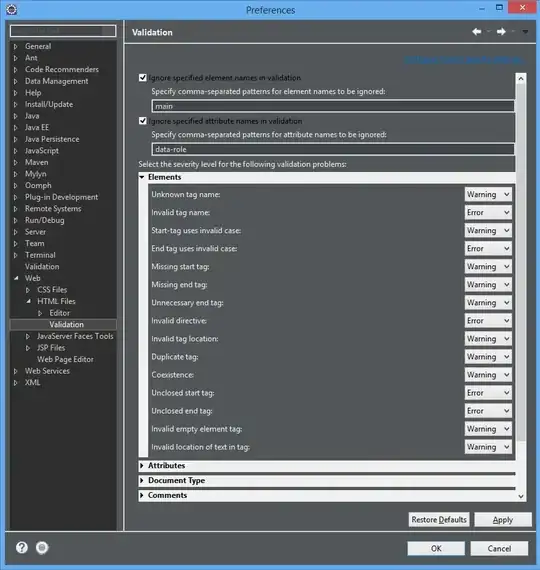
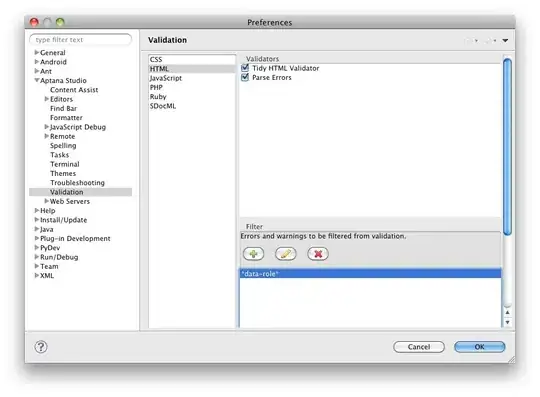
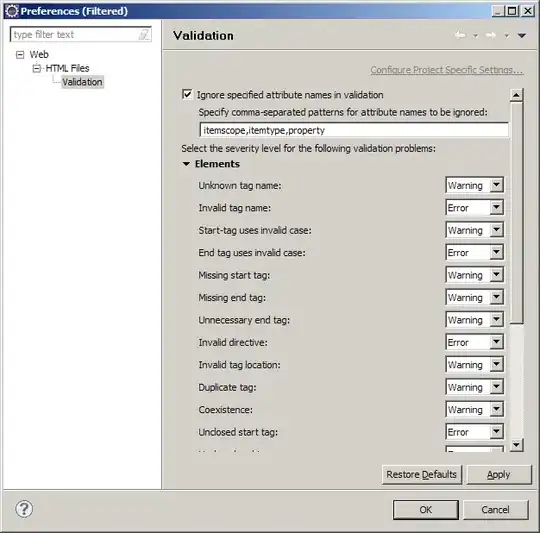
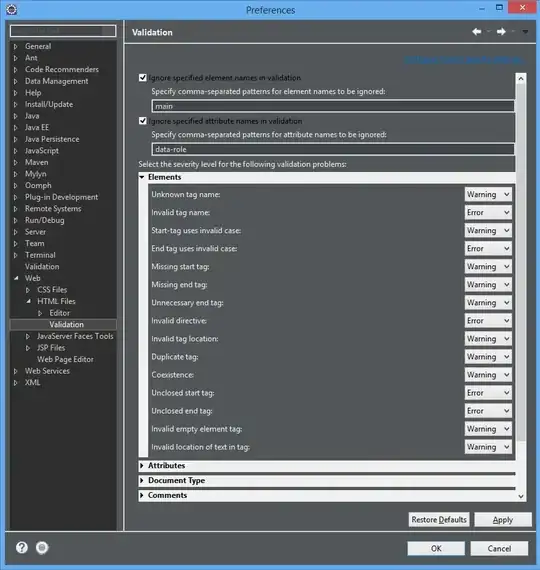
Window > Preferences > Web > HTML Files > Validation

Here you can tick the Ignore specified element names in validation checkbox and enter the names of any elements which Eclipse is incorrectly warning you about.
In your case, you will want to tick the Ignore specified attribute names in validation checkbox and enter the data-role attribute.
After you click 'Apply', Eclipse will ask you to do a full validation of the project. Select 'Yes' and the changes will take effect.
No more squiggly yellow lines YAY! :D