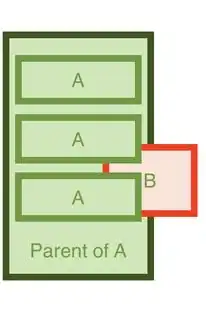
I've want to achieve the following:
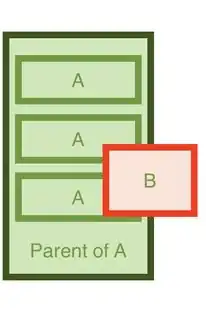
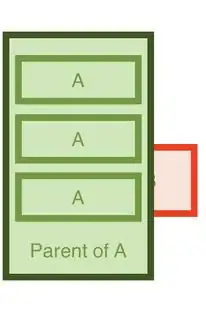
The following images are what I can do right now, but that's NOT what I want.


Sample of code I have right now:
renderA() {
return (
<View style={ position: 'absolute', zIndex: 0 }> // parent of A
<View style={ zIndex: 2 }> // element A
</View>
<View style={ zIndex: 2 }> // element A
</View>
</View>
);
}
renderB() {
return (
<View style={ position: 'absolute', zIndex: 1 }> // element B
</View>
);
}
render() {
return (
<View>
{this.renderA()}
{this.renderB()}
</View>
);
}
To put it in words, I want
- Parent A: to be below everything.
- Element B: to be at the above parent A but below element A.
- Element A: above everything.
Note that Parent A and Element B both have to be absolutely positioned, and both elements A and elements B have to be clickable...!