I'm trying to create a small 2D game in Javascript/Canvas which consists of several animated sprites. I'd like to cut down on the number of HTTP requests, so I combined each frame of animation (32px by 32px) into one image per sprite (say, 192px by 128px). Is there any way I can copy and crop these images clientside back into several smaller images? It would vastly simplify my rendering code and help reduce loading time due to network latency.
4 Answers
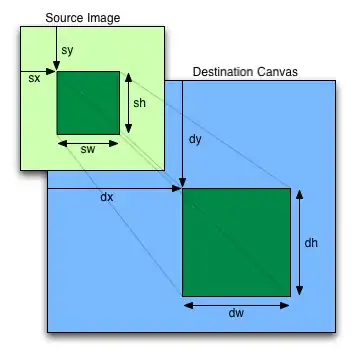
The HTML5 Canvas API provides a method called drawImage which allows you to crop the input image.
context.drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh)

For more information see the spec (that image is taken directly from the spec):
http://www.whatwg.org/specs/web-apps/current-work/multipage/the-canvas-element.html#images
- 4,393
- 1
- 27
- 16
-
That's actually what I'm doing now. I'm just trying to find out if there's a way to crop the image before drawing it to simplify my rendering code. – Cassie Meharry Nov 17 '10 at 00:25
-
1If your only concern is simplyfing code, you could encapsulate the image data into a re-usable object like this: https://gist.github.com/702799 – mike Nov 17 '10 at 00:36
-
I'm still working on it, but to give you an idea of where I'm at, here's the souce: http://bitbucket.org/bluejeansummer/rpgsite/src/tip/media/js/rpg.js – Cassie Meharry Nov 17 '10 at 01:00
Have a look at Pixastic, specifically http://www.pixastic.com/lib/docs/actions/crop.
- 354,903
- 100
- 647
- 710
Just load the image in an img tag with style attribute display set to hidden. Then crop the image on an off screen canvas, then write that off screen canvas to your main canvas as required.
- 3,714
- 26
- 48
If you don't want to use canvas or 3rd party library, you could add the image to a div (with "overflow: hidden") of the size of the cropped version, and giving the image negative left and top margins.
Each one will carry the whole image around, but will just display a portion of it, which may -- or may not -- impact performance. I believe you may have to give the div element a position:relative as well to make IE happy.
Alternatively you could assign the image as a background of the div, and specify the backgroundPosition. I seem to remember this didn't work for something I did once, not sure why. (I think it had to do with opacity)
- 9,933
- 7
- 42
- 73
-
I'm not sure this is at all relevant, given that the question was asked in the context of creating a JavaScript/canvas game? – Matt Ball Nov 17 '10 at 00:40
-
fair enough, I guess I thought that canvas was mentioned because he thought it was necessary just for this. But yeah, it's easy with canvas to copy portions of an image, I wonder why the pixastic library is needed.... – rob Nov 17 '10 at 00:44
-
While canvas was mentioned, it is handy information that this task does not require canvas in JavaScript. Ops are not always aware what is or is not available to them when they ask a question. This also helps others by being posted here. – Jeff Clayton Mar 23 '21 at 12:35