When I'm working with date comparison in javascript, in the browser console I did perform the following operations.
new Date() >= new Date() returned true
new Date() <= new Date() returned true
this looked good as I thought both are equal, if I was correct then
new Date() == new Date() should returns true
Interestingly it returned false. Then I performed below operations as well
new Date() > new Date() returned false
new Date() < new Date() returned false
new Date() != new Date() returns true
which was also fine with my assumption.
If both the new Date() s were returning same time then == should return true along with the >= and <=, other wise either of > or < should return ture as != returning true.
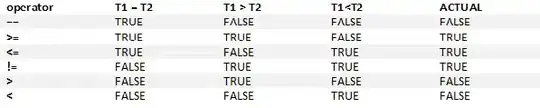
Following table consists expected results and actual results for different cases.
Why is the ACTUAL results column not following any of its preceding columns?