I'm trying to make a header text with trasnparent box. Here's what I've done so far:

The code for that one is:
<div class="item active">
<img src="img/gunung2.jpg" alt="Chania">
<div class="carousel-caption">
<h1 style="font-size: 60px;">SOMETHIG TO SHOW IN THE CAPTION</h1>
</div>
</div>
And the CSS:
.carousel-inner .item .carousel-caption {
position: absolute; ;
left: 240px;
right: 240px;
top: 50px;
bottom: 300px;
text-align: center;
padding-left: 10px;
padding-top: 0;
background-color: rgba(0, 0, 0, 0.498039);
font-family: 'Montserrat', sans-serif;
}
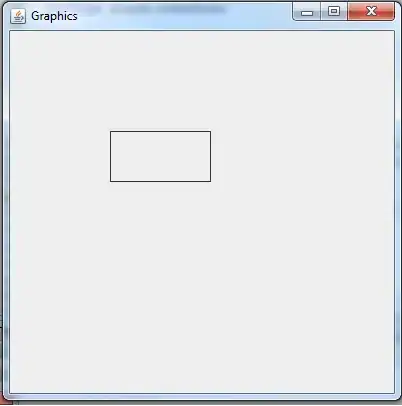
But that's not what I want. I want the box forms only for the text, like my illustration below:
Can you help me what CSS code to make that thing? Thank you.