I have a series of divs, all with the same width, but some with different heights.
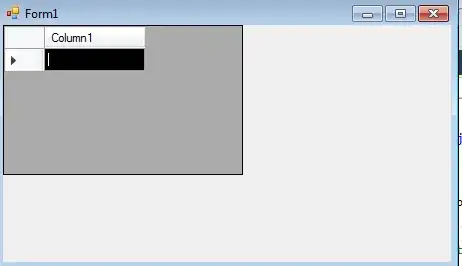
I want it to look like this, with no gaps between the divs, flowing nicely underneath each other
But no matter what I try (I've just been floating them left) it looks like this:
.item
{
float: left; }
Fiddle to show what I don't want...
Any ideas?