Update 2
Following @kidconcept's new update about using the table tag, I have modified it to make a centered
Table Timeline. Note: copy-pasting @kidconcept's into a local project (not on JS Fiddle) did not have this property. I also added css selectors to make changing direction easier.
Thank you for considering my question.
I am trying to make a custom row. What I want to achieve is describe in more detail under the headings description.
In addition I am including a JS Fiddle, which gets me close (maybe) to what I want to achieve (e.g. I put some work in).
I don't really get CSS3 that well, and the tutorials at W3-schools really only cover basics, however a deeper understanding of the difference between display options and what float actually does to the object is not readily given.
So I appreciate your assistance and am eager to learn from you :)
Description
JS Fiddle: A tri-element row with fixed size middle element
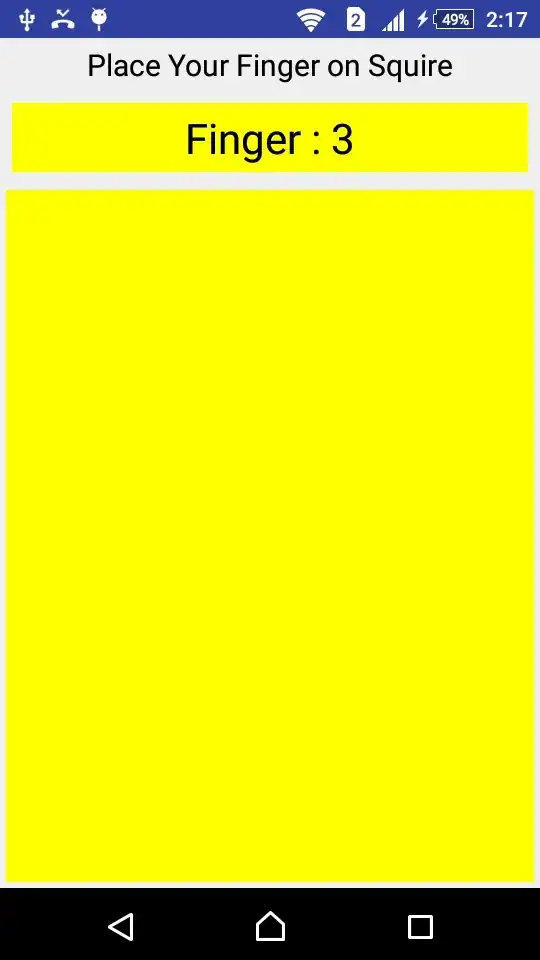
I am trying to make a row which contains exactly three elements. I want the middle element to have a fixed size and be centered. I want the other two elements (left / right) to have a fixed spacing to the middle element, but be responsive in size, see below:
In addition, I would like to stack these rows with a fixed spacing:
As well as be responsive to a small window size:
Update
Using the answer from @kidconcept you can make a reasonable timeline.