I have three dropdown lists (three <select> elements). I styled them with the css:
.dropdown{
font-size: 20px;
background: white;
border:none;
position: relative;
}
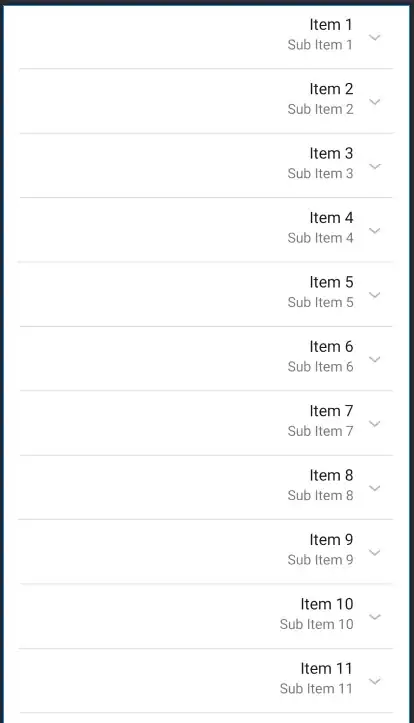
In chrome they look perfectly fine. However when I test the site on my iPhone 6s (ios 10.2.1) on Safari the result is a bit different as shown in the image:

As you can see there's that gradient in background and near the arrow the background is black.
How can I style the
<select>elements so I would have backgroundwhiteon ios either?