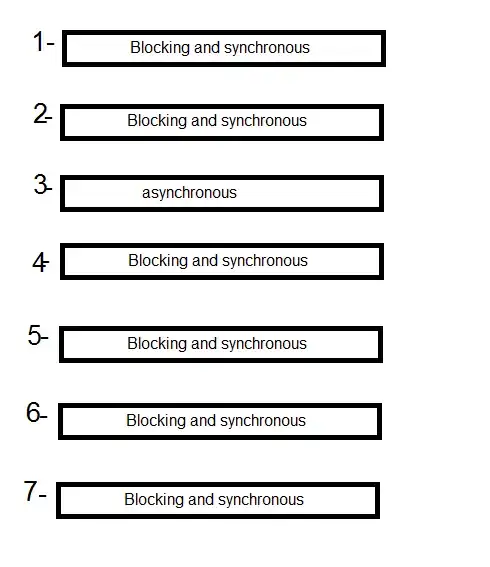
Lets say I have two textviews, a title, and details, the details is toEndOf the title (same line), and while the title is one line, the details, can be multiple, my question is, how can I configure the details textview that when it starts a new line, instead of aligning it to the previous row of the textview, align it to the title textview, hence creating a paragraph feel.
Please see these screenshot to understand what I'm trying to accomplish (the title is the bold text, details it the rest):
What I have so far:
The only solution I can think of is using one textview for both, and format the text with HTML, but what if I need a bigger text size for the title?
Thanks!