I'm using CSS (via JQuery , but not relevant to this question) to highlight certain elements within an HTML file: I'm using "pre" tags to separate out logical elements in my file, but I noticed that "pre" tags seem to leave newlines between elements.
Can I get rid of these using CSS ?
(Or what shall I use instead of "pre" tags? The text elements may contain HTML elements themeselves : which should not be rendered, and should be shown literally as source-code: hence my initial choice with "pre" tags)
Here's an example of the HTML I'm using: (Requires http://docs.jquery.com/Downloading_jQuery for this example)
<html>
<head>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.4.min.js">
</script>
</head>
<body>
<pre class="error">
This is an error line.
stack.trace.blah.blah
more.blah.blah
yadda.yadda.blah</pre>
<pre class="ok">
this is not an error line.it contains html
<html><head></head><body>hello</body></html></pre>
<pre class="error">
This is an error line.
stack.trace.blah.blah
more.blah.blah
yadda.yadda.blah</pre>
<pre class="ok">
<script type="text/javascript">
$("pre.error").css({"background-color":"red","color":"white","display":"block","padding":"0", "margin":"0"});
</script>
</body>
</html>
I'm using Firefox 3.6.12.
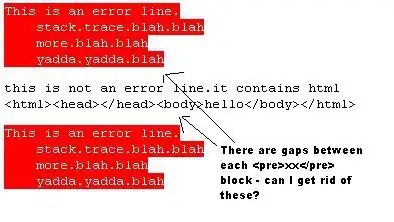
This is what the code above results in:

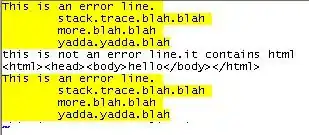
And this is simulated output of what I want (switched to yellow, only because I used my vim editor to this, pretend it's red!)

SOLUTION:
Is to use 'display:inline' for all PRE tags. (Previously I was only applying the 'display:inline' to the 'error' tags in the example above, and had forget to do the same for 'ok' pre tags.