I have defined my button in the xml like this.
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="visible"
android:text="@string/button_node"
android:textColor="@android:color/white"
android:backgroundTint="@color/colorAccent" />
I need to grey out this button in the code. I have used the below line of code to change it.
button.setBackgroundResource(R.drawable.button_grey);
button.setEnabled(false);
button.setClickable(false)
My button_grey.xml file is
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<gradient
android:angle="90"
android:endColor="@color/colorGray"
android:startColor="@color/colorGray" />
<corners android:radius="4dp" />
</shape>
</item>
<item
android:bottom="2dp"
android:left="1.5dp"
android:right="0.5dp"
android:top="0dp">
<shape android:shape="rectangle">
<solid android:color="@color/cardview_shadow_start_color" />
<corners android:radius="4dp" />
</shape>
</item>
</layer-list>
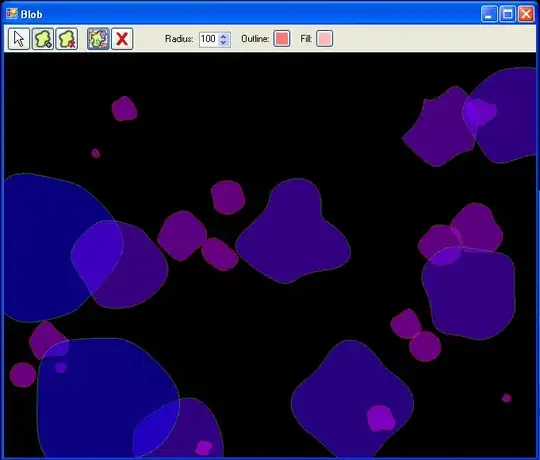
After changing the buton looks like this

But Actually I need the button to be look like below by changing the color to grey. Please note:- It should work from API level 18 onwards.
Please note:- It should work from API level 18 onwards.