I'm using NSOutlineView for a project, and can't seem to figure out two things:
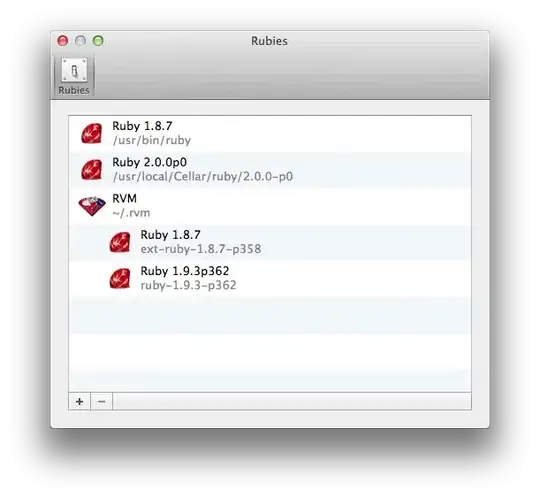
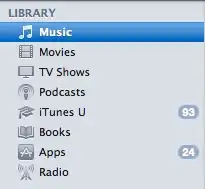
- How to remove the disclosure triangle for tree nodes. Apps like iTunes seem to be able to do this:

Is there some sort of NSOutlineView Delegate method that is used for this? Or does it require a subclass?
- How to disable indenting for items. I've tried using setIndentationPerLevel: and setting it to 0, as well as changing the column indent to 0 in Interface Builder, but it does not seem to have any effect.