Can't use 100% real code, sorry. A lot of side-functions in other classes, some of them isn't mine.
I'm making a visual novel - just remark about my project, for better undestanding.
I have a JFrame with card layout of JPanels. gameMainPanel are one of them. My target - make a shot of non-visible at shoting moment panel. On one panel is my game drawing, on another I'm making game-savefile with screenshot of moment in game - so game panel isn't visible at that moment. It's working OK, but when I use an animated GIF on my game panel - it's not screenshoting, but every other GUI components do.
I'm loading and resizing an animated GIF with code like this:
ImageIcon imageIcon = new ImageIcon(Engine.getPathString("/resource/character/" + name));
imageIcon.setImage(imageIcon.getImage().getScaledInstance(resizeX, resizeY, Image.SCALE_DEFAULT));
GameWindow.gameCharacterCenter.setIcon(imageIcon); //gameCharacterCenter is a simple JLabel on game panel
Engine.getPathString is a little wrapper, just returns a string with full path to file. Engine.getPathString("/example/dummy.txt") will return something like "C:/Java projects/Folder with that project/example/dummy.txt", regarding full correct path of course.
In one moment I need to make a shot of my game panel, I'm making it like this:
screenshot = new File(String.valueOf(Engine.getPathFile("/saves/" + name + ".jpeg")));
BufferedImage bufImage = new BufferedImage(GameWindow.gameMainPanel.getSize().width, GameWindow.gameMainPanel.getSize().height, BufferedImage.TYPE_INT_RGB);
GameWindow.gameMainPanel.paint(bufImage.createGraphics());
try {
screenshot.createNewFile();
ImageIO.write(bufImage, "jpeg", screenshot);
} catch (Exception ex) {
}
And that code is correctly screenshoting my gameMainPanel, with all it's childs - game menu, characters, labels with text... But not the characters if they are animated GIFs. When I'm loading with exact same code a simple *.jpg or *.png - it's capping OK.
Why are JLabel with animated GIF in it isn't visible when I'm painting it parent, but when it's JPG in it - it's paint to BufferedImage as normal?
Can't provide full code of project, sorry. English not my native, so - also - sorry for that too.
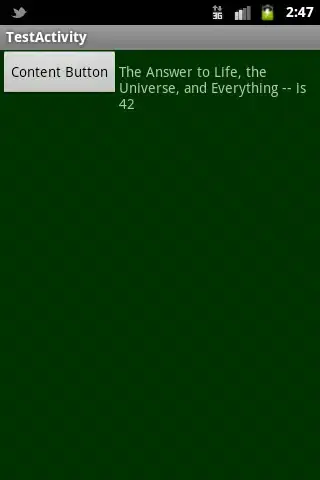
Made with PrintScreen button:
Made with ingame methods: