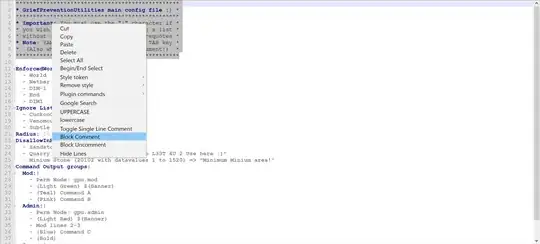
I wrote a sample app that allows the Android user to take a picture and have the text content from a view as an overlay on the image and saved to a gallery album:
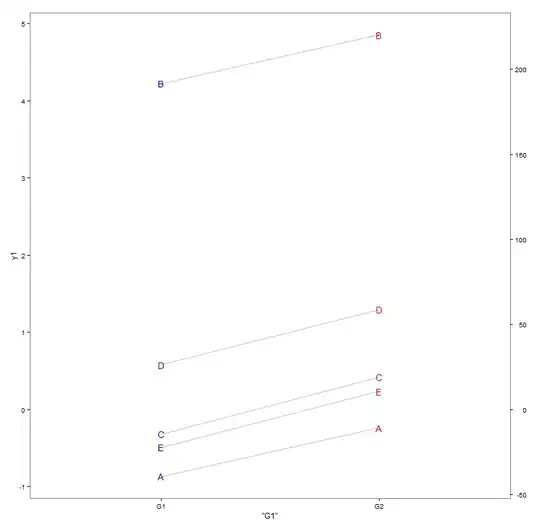
What I would like to to is transform the text bitmap before joining the two images. Specifically, I'd like to make the text curve up on the sides (simulating wrapping around a cylinder), and make it larger at the top than the bottom (simulating a top down perspective), as illustrated here:
There is no need to interpret the camera image in order to determine the amount of curvature or perspective change. The question is how to manipulate the bitmap such that the two transforms can be made.
Here's the code I used to get the non-transformed text into the camera image and into the gallery:
private void combinePictureWithText(String fileName) {
Log.v(TAG, "combinePictureWithText");
int targetW = getWindowManager().getDefaultDisplay().getWidth();
int targetH = getWindowManager().getDefaultDisplay().getHeight();
/* Get the size of the image */
BitmapFactory.Options bmOptions = new BitmapFactory.Options();
bmOptions.inJustDecodeBounds = true;
BitmapFactory.decodeFile(fileName, bmOptions);
int photoW = bmOptions.outWidth;
int photoH = bmOptions.outHeight;
/* Figure out which way needs to be reduced less */
int scaleFactor = 1;
if ((targetW > 0) || (targetH > 0)) {
scaleFactor = Math.min(photoW/targetW, photoH/targetH);
}
Log.v(TAG, "Scale Factor: " + scaleFactor);
/* Set bitmap options to scale the image decode target */
bmOptions.inJustDecodeBounds = false;
bmOptions.inSampleSize = scaleFactor;
bmOptions.inPurgeable = true;
mBeerLayout.setDrawingCacheEnabled(true);
Bitmap mDrawingCache = mBeerLayout.getDrawingCache();
Bitmap cameraBitmap = BitmapFactory.decodeFile(fileName, bmOptions);
Bitmap textBitmap = Bitmap.createBitmap(mDrawingCache);
Bitmap combinedBitmap = Bitmap.createBitmap(targetW, targetH, Bitmap.Config.ARGB_8888);
Canvas comboImage = new Canvas(combinedBitmap);
cameraBitmap = Bitmap.createScaledBitmap(cameraBitmap, targetW, targetH, true);
comboImage.drawBitmap(cameraBitmap, 0, 0, null);
comboImage.drawBitmap(textBitmap, 0, 0, null); // WAS: matrix (instead of 0, 0)
/* Save to the file system */
Log.v(TAG, "save combined picture to the file system");
try {
File aFile = new File(fileName);
if (aFile.exists()) {
Log.v(TAG, "File " + fileName + " existed. Deleting it.");
//aFile.delete();
} else {
Log.v(TAG, "File " + fileName + " did not exist.");
}
FileOutputStream out = new FileOutputStream(fileName);
combinedBitmap.compress(Bitmap.CompressFormat.JPEG, 90, out);
out.flush();
out.close();
Log.v(TAG, "Saved " + fileName);
} catch (Exception e) {
Log.v(TAG, "Failed in file output stream " + e.getMessage());
}
/* Associate the Bitmap to the ImageView */
//mImageView.setImageBitmap(combinedBitmap); // DRS was "bitmap"
//mImageView.setVisibility(View.VISIBLE);
/* Add as a gallery picture */
Log.v(TAG, "galleryAddPic");
Intent mediaScanIntent = new Intent("android.intent.action.MEDIA_SCANNER_SCAN_FILE");
File f = new File(fileName);
Uri contentUri = Uri.fromFile(f);
mediaScanIntent.setData(contentUri);
this.sendBroadcast(mediaScanIntent);
}
This question/answer might provide details for how to do the perspective alteration, but I do not believe it answers the question for simulation of wrapping text around a cylinder.