Ok, now I've been searching StackOverflow for similar issues, but none of them actually fit my case.
So I have a background image that covers the entire web page, and in the center, I have a div which contains some other sub-divs (with a login form, some paragraphs, etc.)
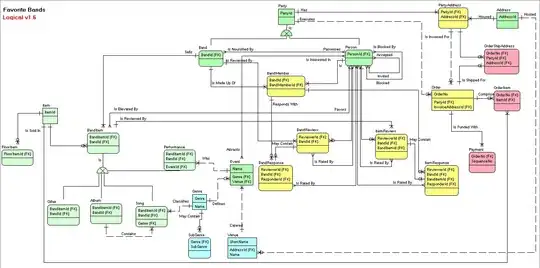
What I want is to blur only that portion of the background image that overlaps with the div. Image:

So I only want the part of the image in the red rectangle to be blurred. If I just add a blur filter to the main div, it will just blur the content of it (the text and the form). Also, keep in mind that the background image is not the background of the div, but the background of the entire page.