I have this assignment for school and it really looks simple because the instructions are given, but I am having trouble solving it. Nothing gets displayed on my web page after pressing the search button.
Here it is:
Write a JavaScript script called "CharacterOccurences.JS” that inputs several lines of text and a search character and uses String method indexOf() to determine the number of occurrences of the character in text.
A) You have to use the external CSS file called "CharacterOccurences.CSS" to set the margin of the paragraph to the value 0 (zero).
B) You have to declare in your HTML form four (04) ids:
a. "searchString" as textarea id in paragraph with 4 rows and 55 columns
b. "characters" as input id in paragraph with text type and size equal 5
c. "searchButton" as input id in paragraph with button type and its value
equal "Search"
d. "output" as id in paragraph is for the final result.C) The JavaScript file (CharacterOccurences.js) contains three (03) global variables and two (02) functions:
a. Global variables :
i. searchStr to get the id of "searchString"
ii. ch to get the id of "characters"
iii. outResult to get the id of "output"
b. The function getAllDomElement() that
i. Accesses the "searchButton" element and adds the search button using its id by using the existing the function addEventListener(), which takes three (03) arguments: (a) the name of event as a string literal (here is "click"), (b) the function searchOccurrences, and (c) the Boolean value false.ii. Gets all id elements of "searchString", "characters", "output" using the existing function getElementById()
c. The function searchOccurrences() to search the character we look for and count the number of occurrences of that character.
i. 4 local variables: count, chValue, searchStr, result.
ii. Use the functions: charAt( 0 ), toLowerCase() and indexOf().
iii. If the variable count equal 0 (zero) display the message: the character ch not found. Otherwise display the result.
D) At the end of the JavaScript file, finish with this line to fire the load event when a resource and its dependent resources have finished loading:
window.addEventListener( "load", getAllDomElement, false );
Here is my script in the html and js files:
<!DOCTYPE html>
<html lang = "en">
<head>
<title> Assignment3Q1 </title>
<meta charset = "utf-8">
<script type = "text/javascript" src = "CharacterOccurences.js">
</script>
<link rel = "stylesheet" type = "text/css" href = "CharacterOccurences.css"/>
</head>
<body>
<p> Enter some text: <br>
<textarea id = "searchString" rows = "4" cols = "55"></textarea>
</p>
<p> Enter characters to search for: <br>
<input type = "text" id = "characters" size = "5" />
<input type = "button" id = "searchButton" value = "Search" onclick = "getAllDomElement();"/>
</p>
<p id = "output">
</p>
</body>
searchStr = document.getElementById("searchStr");
ch = document.getElementById("characters");
outResult = document.getElementById("output");
function getAllDomElement()
{
document.getElementById("searchButton").addEventListener("click", searchOccurences, false);
searchStr = document.getElementById("searchStr");
ch = document.getElementById("characters");
outResult = document.getElementById("output");
}
function searchOccurences()
{
var count = 0;
var chValue = ch.chartAt(0).toLowerCase();
var searchStr = searchStr.toLowerCase();
var result;
}
window.addEventListener("load", getAllDomElement, false);
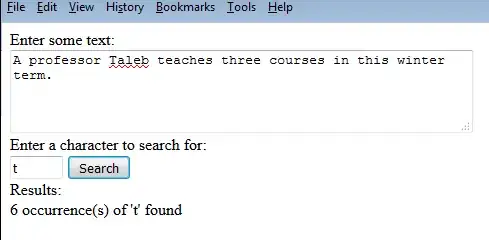
You see that I haven't completed the searchOccurences() function. I attempted to go through a for loop and increment count every time I find an occurrence of the letter entered, but nothing gets displayed when I press Search. It's supposed to look like this: