As Jason said, it's better to add your images as Resources to your project.
- Open "Properties" for your project
- Select Vertical-tab Resources
- Choose Images from the left ComboBox
- Choose "Add Resource -> Add Existing File..." from the right ComboBox
- Locate the Image you would like to use, e.g "C1.png" (it will automatically be copied to the Resources folder in the root of your project)
- Select properties on your newly added Resource Image
- In properties, set Build Action to Resource
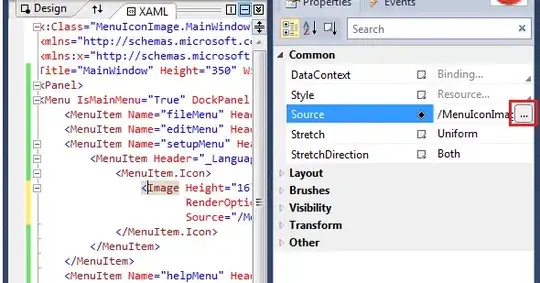
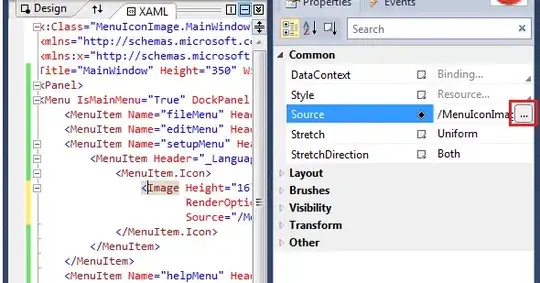
- Open the designer for the .xaml file containing the Menu and add an Image in MenuItem.Icon and then place the cursor on Image.
xaml
<Menu IsMainMenu="True" DockPanel.Dock="Top">
<MenuItem Name="fileMenu" Header="_File" />
<MenuItem Name="editMenu" Header="_Edit" />
<MenuItem Name="setupMenu" Header="_Setup">
<MenuItem Header="_Language">
<MenuItem.Icon>
<Image/>
</MenuItem.Icon>
</MenuItem>
</MenuItem>
<MenuItem Name="helpMenu" Header="_Help" />
</Menu>
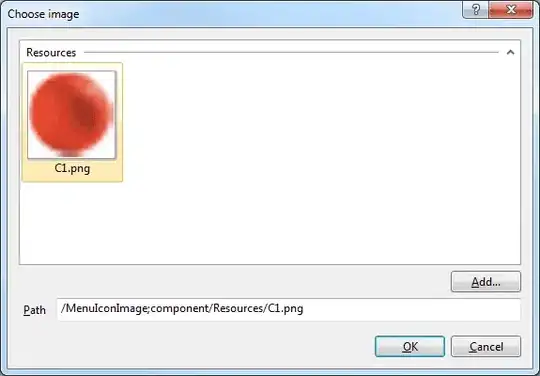
From properties you can now select the  symbol on the Source Property and all available Image resources will be displayed.
symbol on the Source Property and all available Image resources will be displayed.

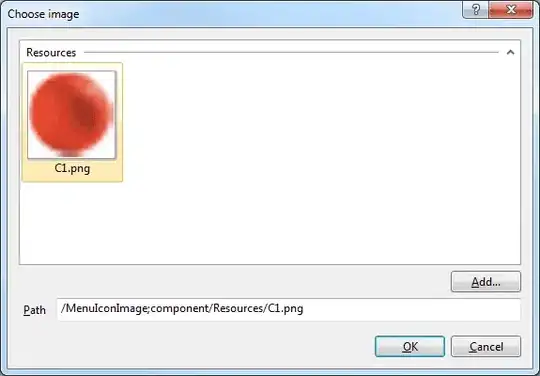
From this dialog you can also choose "Add", locate an image file on the disk and all the above steps will be made for you by Visual Studio.

The resulting uri for the Image.Source in xaml will look something like this (which ofcourse also can be added by hand)
<Menu IsMainMenu="True" DockPanel.Dock="Top">
<MenuItem Name="fileMenu" Header="_File" />
<MenuItem Name="editMenu" Header="_Edit" />
<MenuItem Name="setupMenu" Header="_Setup">
<MenuItem Header="_Language">
<MenuItem.Icon>
<Image Source="/MenuIconImage;component/Resources/C1.png" />
</MenuItem.Icon>
</MenuItem>
</MenuItem>
<MenuItem Name="helpMenu" Header="_Help" />
</Menu>
 symbol on the Source Property and all available Image resources will be displayed.
symbol on the Source Property and all available Image resources will be displayed.