My Code looks like this:
var map = /*some google map - defined earlier in the code*/;
var geocoder = new google.maps.Geocoder();
var address = 'Some Address, Some Street, Some Place';
geocoder.geocode({'address':address},function(results,status){
if (status == google.maps.GeocoderStatus.OK) {
map.setCenter(results[0].geometry.location);
var infobox = new google.maps.InfoWindow({
content: 'Hello world'
});
for(i in results){
var marker = new google.maps.Marker({
map: map,
position: results[i].geometry.location
});
google.maps.event.addListener(marker, 'click', function() {
infobox.setContent('blablabla');
infobox.open(map,marker);
alert(infobox.content); //displays 'blablabla'
});
}
}
});
Basically it's creating some markers on a single map based on a given address-string. It adds an infoWindow to the markers that opens on click.
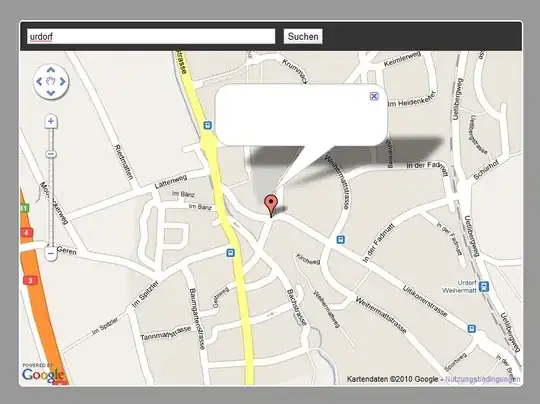
Problem is: the infoWindow displays empty.
Screenshot here:
PS: Using Maps API V3