I have a RecyclerView and inside it I want to put CardViews. Now I want these CardViews to overlap themselves like inside a Stackview, but i cannot find a solution to let my view look like this.
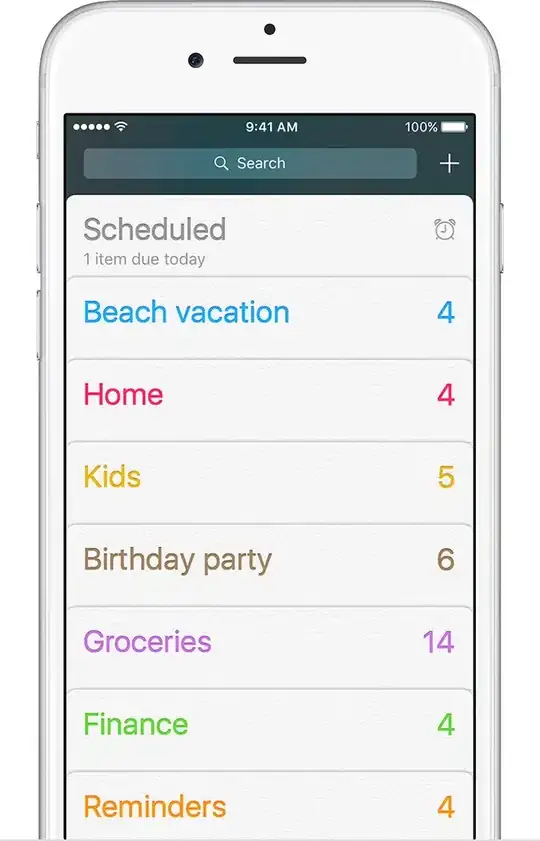
The result should look like the reminder app from iOS (see the screenshot) or like a deck of cards. The user should be able to scroll through the cardviews and drag them on the position he wants them to have.
Does anyone have an idea how to solve this problem? Or is there any library that could help me to let my view look like this? I have already tried an custom ItemDecoration but only the visible items of the RecyclerView are shifted and so the RecyclerView has a wrong behavior on scrolling.