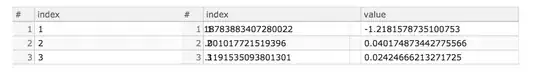
I want to display two DataTables in one row, but when I do so, the two DataTables are not spaced apart and overlap. Does anyone know how I can prevent this?
In the example code below two datatables are created; however, you cannot read the value column of table1 because table2 is directly on top of it.
x = [1,2,3]
y1 = np.random.randn(3)
y2 = np.random.randn(3)
def create_data_table(x,y):
source = ColumnDataSource(data=dict())
source.data = {'index': x, 'value':y}
columns = [TableColumn(field="index", title="index"),TableColumn(field="value", title="value")]
data_table = DataTable(source=source, columns=columns)
table = widgetbox(data_table)
return table
table1 = create_data_table(x,y1)
table2 = create_data_table(x,y2)
show(row(table1,table2))

-------------------------------------------- EDIT ---------------------------------------------------
The above example does not have enough columns/data to fully illestrate the problem. Here is an example that does:
from bokeh.models import ColumnDataSource,TableColumn,DataTable
from bokeh.layouts import widgetbox,row
from bokeh.io import show
import random
x = [1,2,3]
def random_list():
return [round(random.random(),3) for i in range(3)]
def create_data_table(x):
source = ColumnDataSource(data=dict())
source.data = {'index': x, 'value':random_list()}
width=60
columns = [TableColumn(field="index", title="index", width=width),
TableColumn(field="value", title="value", width=width)]
for i in range(4):
source.data[str(i)] = random_list()
columns.append(TableColumn(field=str(i), title=str(i), width=width))
data_table = DataTable(source=source, columns=columns, width=width*6,row_headers=None)
table = widgetbox(data_table)
return table
table1 = create_data_table(x)
table2 = create_data_table(x)
show(row(table1,table2))