How do I set a transparent background for the sections index bar in a UITableView?
I've tried:
tableView.sectionIndexBackgroundColor = .clearColor()
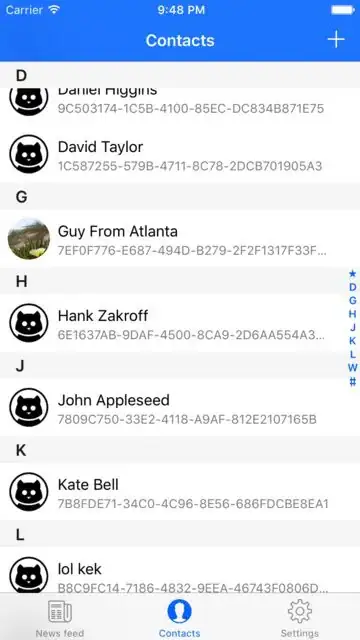
but the bar gets a light grey background
EDIT I've tried to change background color of the tableview but it doesn't seem to influence.
tableView.backgroundView = UIView.init()
tableView.backgroundColor = .blackColor() // tried .clearColor() too.
EDIT2
tableView.sectionIndexBackgroundColor = UIColor(white: CGFloat(1.0), alpha: CGFloat(0.5)) // change the alpha and check once
I've also tried a color with alpha values. I can make the background semi-transparent (see line code above). But if I set alpha to 0.0 to make it completely transparent, I get again the light grey background.