UIStackView is awesome, I love Equal Spacing Distribution. But how to achieve the same space also outside of elements dynamically? In my case all elements will have same ratio 1:1
-
4Add transparent elements with width 1.0f at the beginning and end of the `UIStackView` – NSDmitry Mar 27 '17 at 11:48
-
it won't give me equal spacing to that what i have between elements – Adam Smaka Mar 27 '17 at 15:08
-
@AdamSmaka I'm trying to do this too. Seems like a central use case. In my case, to add a variable into the mix, the size (height in my case, I'm using a vertical stack view) varies as well as the contents. Haven't really got a good method. – Chris Prince Aug 08 '19 at 15:17
5 Answers
You can add equal spacing using the story board as shown here:
- 1
- 1
- 3,419
- 2
- 25
- 49
-
1i would like to add and remove items from stackView programmatically, so this static number of uiviews doesn't resolve my problem, but it's close – Adam Smaka Mar 27 '17 at 15:27
-
tell me please how to add equal space to empty views programmatically so I will mark your answer as accepted. This is the last missing element to my case. – Adam Smaka Mar 30 '17 at 06:30
-
@AdamSmaka check out this post on how to add constraints programmatically http://stackoverflow.com/a/26181982/3393964 – Casper Zandbergen Mar 30 '17 at 09:38
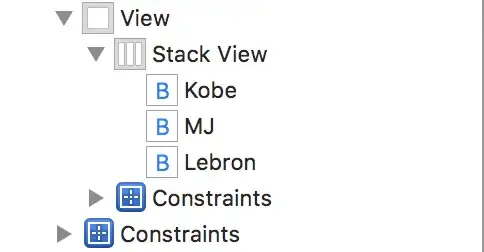
@Declan has the right idea. Here's that answer programatically where you add extra views on either side so the stack view gives correct outside spacing with any number of buttons.
stackView.alignment = .center
stackView.axis = .horizontal
stackView.distribution = .equalCentering
// Then when I add the views...
let leftView = UIView()
stackView.addArrangedSubview(leftView)
content.buttons.forEach { (button) in
stackView.addArrangedSubview(button)
}
let rightView = UIView()
stackView.addArrangedSubview(rightView)
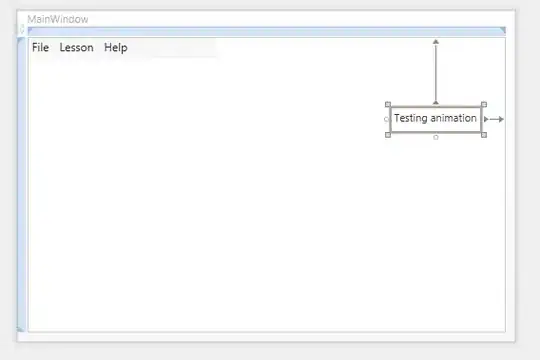
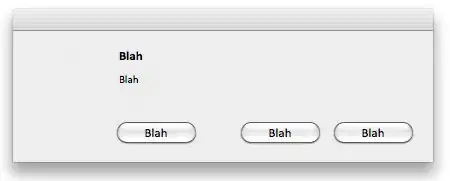
Here's what my view looks like with 2 items using equalSpacing
And here it is with equalCentering distribution, also a nice look.
- 2,584
- 1
- 25
- 34
I prefer to let the UIStackView handle the spacing. Create a UIStackView with equal spacing and add two 0px wide (0px high if using a vertical stackview) transparent views to the the far sides of your stack view.
- 4,321
- 6
- 54
- 72
I think what you want is to have the same spacing outside of the stack view with the spacing outside.
What I would do is the put stack view inside another view (GRAY VIEW) and set the leading and trailing constraint of the stack view to be equal to the spacing of the stack view.
Spacing of the Stack View
Constraints of the Stack View from its super view (Gray View)
- 1,059
- 11
- 26
-
2that's ok but if i remove one element spacing won't change dynamically – Adam Smaka Mar 27 '17 at 14:53
You can use constraints and give then same height and width. So when you change the dimension of anyone of the component then all components are changed with same dimension.
- 9,298
- 1
- 30
- 51
-
components will change, but i need to change spacing between and outside to change – Adam Smaka Mar 27 '17 at 14:55