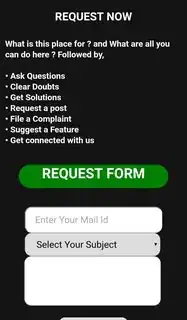
In the below image please take a look at the REQUEST FORM (inside green background) , it's aligned over top, instead I need to align in centered vertically
CSS style used ,
.rtitle {
background-color: Green;
width: 300px;
height: 50px;
border-radius: 25px;
font-size: 30px;
padding-right: 10px;
padding-left: 10px;
text-align: center;
font-weight: bold;
}
I need a exactly centered div style using css please help.