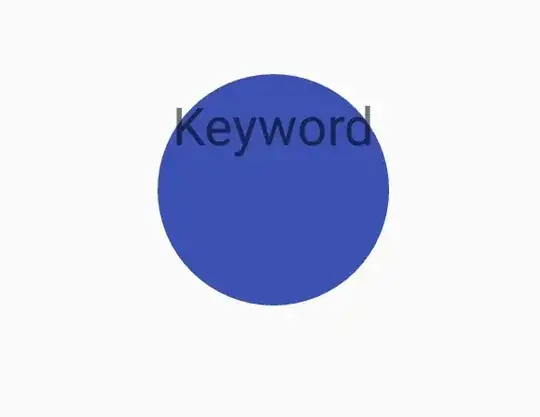
I put together a TextView class utilizing some different suggestions I've seen and wrote this class to display a TextView inside of a circle. The circle comes out great, but the text appears slightly above the center of the circle.

I can't figure out what's causing this. Here's my code:
CircularTextView
public class CircularTextView extends AppCompatTextView {
private ShapeDrawable backgroundDrawable;
private OvalShape ovalShape;
private int backgroundColor;
public CircularTextView(Context context) {
super(context);
backgroundColor = ContextCompat.getColor(context, R.color.color_circle_test_solid);
allocateShapes();
}
public CircularTextView(Context context, AttributeSet attrs) {
super(context, attrs);
backgroundColor = ContextCompat.getColor(context, R.color.color_circle_test_solid);
allocateShapes();
}
public CircularTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
backgroundColor = ContextCompat.getColor(context, R.color.color_circle_test_solid);
allocateShapes();
}
//Source https://stackoverflow.com/questions/25203501/android-creating-a-circular-textview/34685568#34685568
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int h = this.getMeasuredHeight();
int w = this.getMeasuredWidth();
int r = Math.max(w, h);
setMeasuredDimension(r, r);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
backgroundDrawable.setShape(ovalShape);
backgroundDrawable.getPaint().setColor(backgroundColor);
setBackground(backgroundDrawable);
}
private void allocateShapes(){
backgroundDrawable = new ShapeDrawable();
ovalShape = new OvalShape();
}
public void setBackgroundColor(int color){
backgroundColor = color;
invalidate();
}
}
TestCircleTextViewActivity
public final class TestCircleTextViewActivity extends BaseActivity {
@BindView(R.id.circle_text)
CircularTextView circleText;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test_circular_textview);
ButterKnife.bind(this);
int circleColor = ContextCompat.getColor(this, R.color.color_circle_test_solid);
circleText.setBackgroundColor(circleColor);
}
}
activity_test_circular_textview.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.thinkbubble.app.ui.view.CircularTextView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/circle_text"
android:layout_gravity="center"
android:layout_centerInParent="true"
android:padding="4dp"
android:text="Keyword">
</com.thinkbubble.app.ui.view.CircularTextView>
</RelativeLayout>