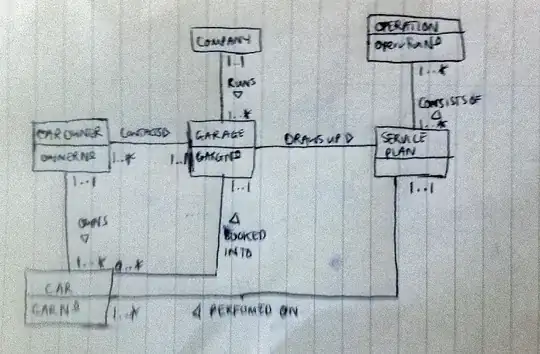
My App behaves very strange on iOS, I have a TabPage with 3 Tabs. On the first image you can see that I have 4 Secondary ToolbarItems on the first Tab. The strange thing is on the Page with the Map where I don't have a Secondary ToolbarItem, the space between NavigationBar an Map is still there. Does anybody know how to fix this or if this is a Bug of Xamarin?


NavPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:view="clr-namespace:CarPar.View;assembly=CarPar"
x:Class="CarPar.Navigation.NavPage"
Title = "{Binding PageTitle}">
<view:HomePage />
<view:MapPage />
<view:FavoritePage />
</TabbedPage>
HomePage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:view="clr-namespace:CarPar.View;assembly=CarPar"
x:Class="CarPar.View.HomePage"
Title="City"
Icon="home.png">
<ContentPage.ToolbarItems>
<ToolbarItem Text="Alphabetisch" />
<ToolbarItem Text="Freie Plätze" />
<ToolbarItem Text="Prozent frei" />
<ToolbarItem Text="Entfernung" />
</ContentPage.ToolbarItems>
<StackLayout HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<SearchBar Placeholder="Parkhaus suchen" Text="{Binding SearchText}" />
...
<StackLayout>
</ContentPage>
MapPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps"
x:Class="CarPar.View.MapPage"
Title="Karte"
Icon="map.png">
<ContentPage.Content>
<StackLayout VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand">
<maps:Map x:Name="ParkingMap"
IsShowingUser="True"
MapType="Street"/>
</StackLayout>
</ContentPage.Content>
</ContentPage>