Lately I have got some small problems with headers and receiving REST API passed data. So Here is my UserService with method getUserData which sends the API a header with Authenticated User token and server checks if it's correct and passes the user data which should be received with : 'Content-Type', 'application/json'
Okay, here is the angular2 UserService
import { Injectable } from '@angular/core';
import { Router, ActivatedRoute, Params } from '@angular/router';
import { Http, Headers, Response, RequestOptions } from '@angular/http';
import { Observable } from 'rxjs';
import 'rxjs/add/operator/toPromise';
import { User } from '../../models/user';
@Injectable()
export class UserService {
public apiUrl: string = 'http://127.0.0.1:8000/api'; // without a slash
public userData: any = localStorage.getItem('currentUser');
public token:any = JSON.parse(this.userData);
public result: any;
private headers: any;
private request: any;
private handleError:any = 0;
constructor( private http: Http, private route: ActivatedRoute ) {}
getUserData():Promise<Array<User>>{
this.headers = new Headers();
this.headers.append('Authorization', 'Bearer {'+ this.token.token +'}');
this.headers.append('Content-Type', 'application/json');
this.request = new RequestOptions({headers:this.headers});
return this.http.get( this.apiUrl + "/get/active/user-data/", this.request)
.toPromise()
.then(( response ) => {
console.log(response.json());
debugger;
return response.json().data as User[];
})
.catch(this.handleError);
}
}
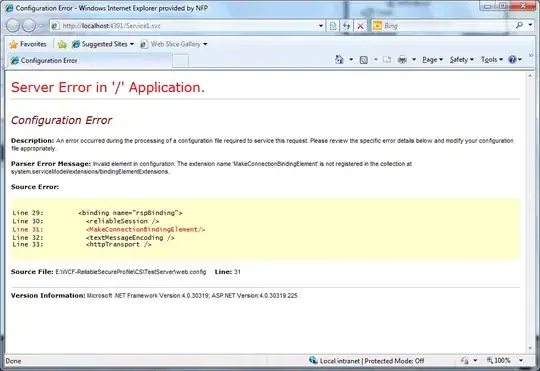
Here is the result from this code :
And here is sent headers :
And api :
public function showUserData(Request $request)
{
$user = $request->header('Authorization');
return response()->json(self::getAuthenticatedUser($user));
}
I have checked this in the Postman, and everything was okay...:)