I have been looking at many stack overflow posts but none have them have been able to give me my desired solution. So far I have been able to get an image and convert it into a circle using AlamoFire. However, unfortunately alamo fire does not provide an option to add a border to a UIImage. I was wondering if anyone had a solution to my problem. Here is my code for making the image into a circle:
if let downloadedImage = UIImage(data: data!) {
let markerImage = downloadedImage
let markerImageSize = CGSize(width: 50, height: 50)
let markerImageFilter = AspectScaledToFillSizeCircleFilter(size: markerImageSize)
let finalMarkerImage = markerImageFilter.filter(markerImage)
marker.icon = finalMarkerImage
}
As you can see I am able to get a circle but not one with a border. So far I have tried many stack overflow post solutions to try and work with my AlamoFire solution. Here are some of the posts: Making a UIImage to a circle form
Cut a UIImage into a circle Swift(iOS)
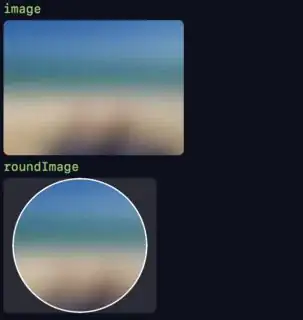
Here is what I currently have:
Here is what I want:
Any help would be much appreciated. Thanks!