I am trying to use the built-in django admin widget ModelMultipleChoiceField to render something like this in a form:
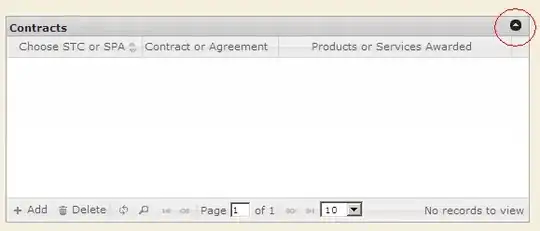
I have followed others' recommendations here, and have reviewed the documentation. but I am getting a half-complete widget; only one box is showing, and all of the associated buttons don't appear:
In addition, when the page loads, the following error is given:
Uncaught ReferenceError: addEvent is not defined at (index):1665
Here is the line within index that is causing the error:
<script type="text/javascript">
addEvent(window, "load", function(e) {SelectFilter.init("id_employee_selection", "__unicode__", 0, "/static/admin/"); });
</script>
I cannot find addEvent.js anywhere within the django library, even though it is referenced on some django tickets.
For reference, below are my form and HTML
FORM:
from django import forms
class EventAttendeesForm(forms.Form):
from employees.models import Employee
from django.contrib.admin.widgets import FilteredSelectMultiple
employee_selection = forms.ModelMultipleChoiceField(
queryset=Employee.objects.all(),
widget=FilteredSelectMultiple("__unicode__", is_stacked=False, attrs={'rows':20})
)
def __init__(self, *args, **kwargs):
super(EventAttendeesForm, self).__init__(*args, **kwargs)
self.fields['employee_selection'].label = "Employees"
HTML SNIPPET:
<link href="/static/admin/css/widgets.css" type="text/css" media="all" rel="stylesheet" />
<script type="text/javascript" src="/jsi18n/"></script>
<script type="text/javascript" src="/static/admin/js/jquery.init.js"></script>
<form method='POST' action='' enctype='multipart/form-data'>{% csrf_token %}
{{ form }}
<input type='submit' value='Add Item(s)' />
</form>
{{ media }}
How can I correctly render the ModelMultipleChoiceField widget?
I have tried this hack but it doesn't work.
Many thanks in advance.