I'm developing a simple User Registration web application which takes name and email as an input from the user. Used Firebase as an online data store.
JavaScript file: ( Used JQuery)
databaseRef.orderByKey()
.once('child_added', function(snapshot) {
snapshot.forEach(function(childSnapshot) {
var childKey = childSnapshot.key;
var childData = childSnapshot.val();
console.log("Key: " + childKey + "; Value: " + childData);
$('#nameValue').text(childData);
$('#emailValue').text(childData);
});
});
HTML Code:
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td id='nameValue'></td>
<td id='emailValue'></td>
</tr>
</tbody>
</table>
</div>
</div>
This is my Database structure on Firebase.
users
|
-KhyubUqLRGUGW-rtija
|--- email: "p1@gmail.com"
|--- name: "p1"
I'm able to get these values on Browser Console.
Key: email; Value: p1@gmail.com
Key: name; Value: p1
But I'm unable to display them on my the HTML page. What can be done to my JQuery function in order to display the contents on my HTML page.
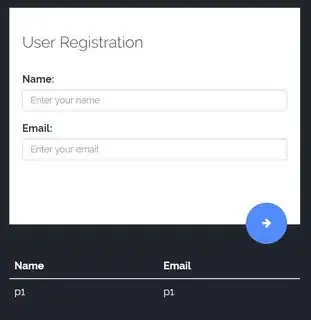
This is the current output that I'm getting when I submit the details.