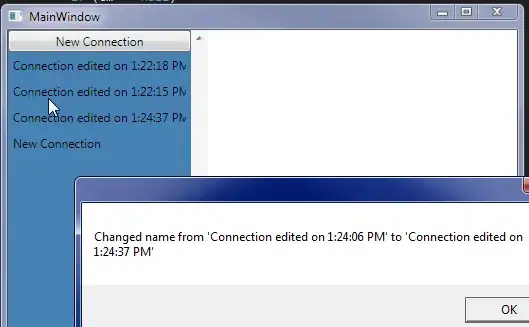
I am working on a WPF error logging app, where when a user enters a new connection string, a connection button is created and shown as stacked list on the sidebar.
I want to make a right click event on those connection buttons to show a Button context menu for View, Edit, Delete.
My MainWindow.xaml Sidebar grid is like this,
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition Width="318*" />
</Grid.ColumnDefinitions>
<ScrollViewer VerticalScrollBarVisibility="Visible" HorizontalScrollBarVisibility="Disabled">
<StackPanel Name="listConnections" Grid.Column="0" Background="#4682b4" Margin="0,0,0,-0.2" >
</StackPanel>
</ScrollViewer>
</TabControl>
</Grid>
And I am calling the Stackpanel listConnections in my MainWindow.xaml.cs like this
public MainWindow()
{
InitializeComponent();
GetUserData();
//Button to create new connection
listConnections.Children.Add(new NewConnectionButton(this));
this.Closed += new EventHandler(MainWindow_Close);
}
Right-Click event WPF I tried to follow this link to create the right click event, but it is not working out for me. Can someone please assist me in this please?