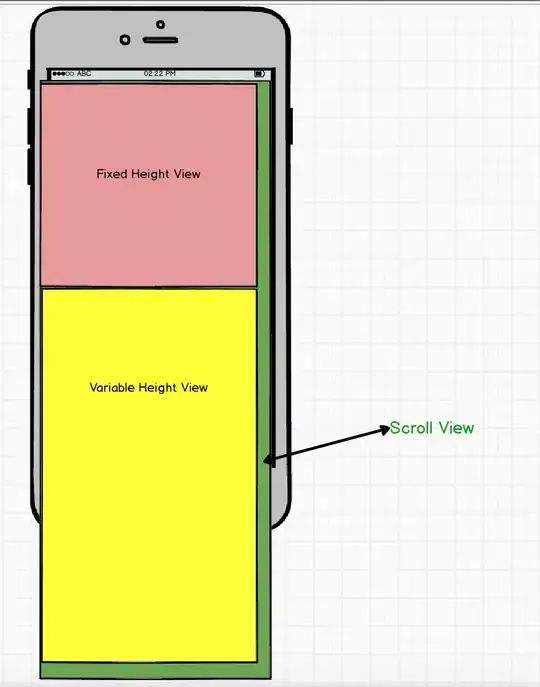
I am trying to make a really simple layout for an app I want to build - but I seem to be struggling with ScrollView and getting it to work via Storyboard. Basically I am trying to build below:
I have done the constraints using several tutorials - but it either doesn't scroll or it looks wrong. Any suggestions?
I am getting the following warning: