<form action="mailto:mail@mail.com" method="post" class="wow fadeInUp" data-wow-delay="0.6s">
<div class="col-md-4 col-sm-6">
<input type="text" class="form-control" placeholder="Naam" name="name">
</div>
<div class="col-md-4 col-sm-6">
<input type="email" class="form-control" placeholder="Email" name="email">
</div>
<div class="col-md-4 col-sm-12">
<input type="text" class="form-control" placeholder="Onderwerp" name="subject">
</div>
<div class="col-md-12 col-sm-12">
<textarea class="form-control" placeholder="Bericht" rows="7" name"message"></textarea>
</div>
<div class="col-md-offset-2 col-md-8 col-sm-offset-2 col-sm-8">
<input type="submit" class="form-control" value="SHOOT MESSAGE">
</div>
</form>
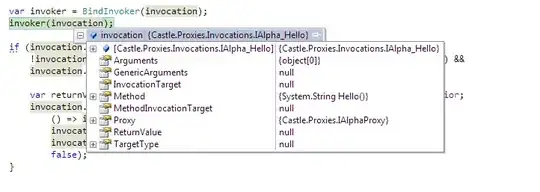
The above code gives the underneath result when I 'shoot the message'.
It should fill in the message with the message from the form, same goes for the subject.
Now the question is: can this be done with HTML 5 only? I know that I can send it with PHP but that is not my question.