Just curious whether there are any drawbacks to including:
"compilerOptions": {
"alwaysStrict": true,
...
}
Since it's false by default. Thoughts?
Just curious whether there are any drawbacks to including:
"compilerOptions": {
"alwaysStrict": true,
...
}
Since it's false by default. Thoughts?
It is a good idea to not only include alwaysStrict, but to include the strict flag that enables alwaysStrict and also noImplicitAny, noImplicitThis, strictBindCallApply, strictNullChecks, strictFunctionTypes, strictPropertyInitialization and useUnknownInCatchVariables which are even more important.
There is a confusion about names here, because "strict" can mean few things here.
The strict TypeScript flag is a shortcut to enable multiple other flags mentioned above. The alwaysStrict TypeScript flag parses your files in parses in the JS strict mode (as opposed to the JS sloppy mode and emits 'use strict' in the output. Instead of using the alwaysStrict flag you could add "use strict"; to all of your files (the ES modules are strict by default).
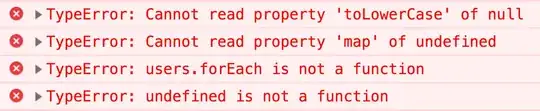
The other strict TypeScript flags are even more important, because they help you eliminate these errors:

The strictNullChecks is the most important one in this respect.
It is not enabled by default for backwards compatibility with old code that was written before the new way of checking null and undefined was added.
See this answer for more details:
Just curious whether there are any drawbacks to including
Even if your file is not going to be in strict mode, it will be treated like it is. e.g. you will not be allowed to create a function declaration inside a function body : Why TS complains with function declarations inside function body
Personally: Its a good idea to have it on. And an even better idea to always use JavaScript / TypeScript modules (which are in strict mode by default).