Timestamp issue was solved in above answer.
I have just added this code:
override func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = super.collectionView(collectionView, cellForItemAt: indexPath) as! JSQMessagesCollectionViewCell
cell.textView.delegate = self
let message = messages[indexPath.item]
// let formatter = DateFormatter()
// time zone if needed
let formatter = DateFormatter()
formatter.dateFormat = "yyyy-MM-dd HH:mm:ss"
formatter.timeZone = NSTimeZone(abbreviation: "UTC") as TimeZone!
let now = formatter.string(from: message.date as Date)
let messageUTCDate = formatter.date(from: now)
cell.cellBottomLabel.text = formatter.timeAgoSinceDate(messageUTCDate!)
return cell
}
I am also able to solve the above issue, here is the solution given below:
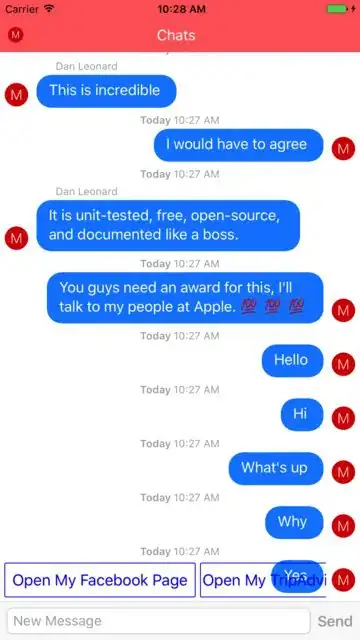
To add buttons in collection view I have used the following code it will be added into ChatViewController.swift:
func addSocialPagesButtonsToView()
{
var scrollView : UIScrollView!
let pageNames = NSArray(objects: "Open My Facebook Page","Open My TripAdvisor Page")
scrollView = UIScrollView(frame:CGRect(x:0, y:10, width:Int(collectionView.frame.width+100), height:50))
scrollView.sizeToFit()
// scrollView.setTranslatesAutoresizingMaskIntoConstraints(false)
for i in 0..<2 {
// let catogry = categoryList[i] as! CategoryModel
defaultSocialMediaButtonsScrollContentSize = defaultSocialMediaButtonsScrollContentSize + 200
scrollView.addSubview(self.createViewForSocialPagesButtons(name: pageNames[i] as! String, heightOfParent: Int(scrollView.frame.size.height), tag: i))
scrollView.contentSize = CGSize(width: defaultSocialMediaButtonsScrollContentSize, height:40)
}
defaultSocialMediaButtonsScrollContentSize = defaultSocialMediaButtonsScrollContentSize + 40
scrollView.contentSize = CGSize(width: defaultSocialMediaButtonsScrollContentSize, height:40)
scrollView.showsHorizontalScrollIndicator = true
scrollView.showsVerticalScrollIndicator = false
socialbuttonsScrollView.addSubview(scrollView)
}
func createViewForSocialPagesButtons(name: String, heightOfParent: Int, tag: Int) -> UIButton {
let button = UIButton(frame: CGRect(x:defaultXValueforView , y: 0, width: 220, height: 40))
button.backgroundColor = UIColor.clear
button.setTitle(name, for: .normal)
button.tag = tag
button.setTitleColor(UIColor.blue, for: .normal)
button.layer.cornerRadius = 2;
button.layer.borderWidth = 1;
button.layer.borderColor = UIColor.blue.cgColor
button.titleLabel?.textAlignment = NSTextAlignment.center
let font = UIFont(name: "Rubik", size: 17)
button.titleLabel?.font = font
button.addTarget(self, action: #selector(openPageButtonTapped(_:)), for: .touchUpInside)
defaultXValueforView = defaultXValueforView + 225;
return button
}
func openPageButtonTapped(_ sender : UIButton){
let buttonTapped = sender.tag
if(Commons.connectedToNetwork())
{
let storyBoard : UIStoryboard = UIStoryboard(name: "Main", bundle:nil)
let nextViewController = storyBoard.instantiateViewController(withIdentifier: "webVC") as! WebPageViewController
if(buttonTapped==0)
{
nextViewController.pageUrlAdress = "https://www.facebook.com/TripAdvisor/"
}
else if(buttonTapped==1)
{
nextViewController.pageUrlAdress = "https://www.tripadvisor.com.ph/Restaurant_Review-g298460-d10229090-Reviews-Vikings_SM_City_Cebu_Restaurant-Cebu_City_Cebu_Island_Visayas.html"
}
self.navigationController?.pushViewController(nextViewController, animated:true)
}
else
{
Commons.showAlert("Please check your connection", VC: self)
}
}
Call addSocialPagesButtonsToView() method in viewdidload.
For reducing the Collectionview scroll area, you have to open the pod code files. Open JSQMessagesViewController.m files and go to the following method:
- (void)jsq_setCollectionViewInsetsTopValue:(CGFloat)top bottomValue:(CGFloat)bottom
{
UIEdgeInsets insets = UIEdgeInsetsMake(top, 0.0f, bottom+60, 0.0f);
self.collectionView.contentInset = insets;
self.collectionView.scrollIndicatorInsets = insets;
}
Just add the constant value (how much you want to reduce the area) bottom+your-value. For example: bottom+60.
I hope it will help all the visitors who want to do that. If any one have question please let me know.
Thanks.