Goal
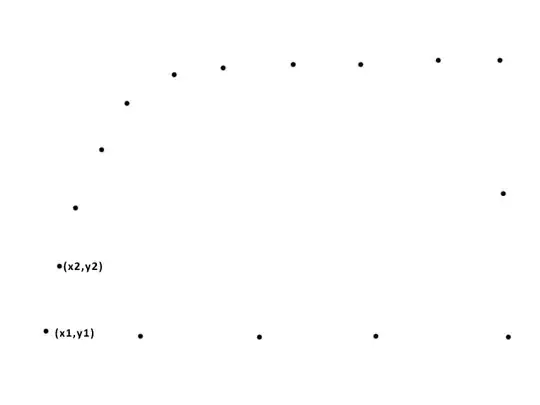
I want to update the Camera Position so that a Plane World Position matches a DIV Screen Position.
First thoughts
I need to calculate camera.position.z - so that the planes face matches the size of the DIV - even when resizing the canvas.
this.computeZ = function(meshHandle, cameraHandle, faceHeight, targetHeight){
var face = meshHandle.geometry.vertices[2]
var vFOV = cameraHandle.fov * Math.PI / 180;
var vHeightPartial = 2 * Math.tan( vFOV / 2 );
var p1 = faceHeight * window.innerHeight;
var p2 = face.z * vHeightPartial;
var p3 = targetHeight * vHeightPartial;
var p4 = targetHeight * p2;
var p5 = p1 + p4;
var z = p5/p3;
return z;
}
Next steps
The world face size now matches the DIV screen pixel size.
Next we need to find a camera.position.x and camera.position.y - so that the face directly overlaps the DIV.
I've studied...
How to Fit Camera to Object
Three.js - Width of view
THREE.JS: Get object size with respect to camera and object position on screen
Converting World coordinates to Screen coordinates in Three.js using Projection
...But have been struggling to build something that works for computeX and computeY
Please help
Take a look at the computeX and computeY functions in the fiddle I've provided. These functions are my best attempt - but do not work.
How do I build these functions?
Update
I've come up with a solution with the help of Craig's post. This class builds on his methods to cover resize events.