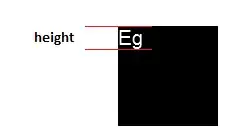
I want to make the following shape using divs and border radius, with fall back to square corners for old browsers. No images please.
I am having a bit of trouble making the bottom corner next to the title (highlighted with the red box). I don't want a lot of unnecessary divs, it has to be as simple and semantic as possible. alt text http://img715.imageshack.us/img715/4214/bradiuswut.gif
<div class="container">
<div class="header">Title</div>
<div class="body">Content</div>
</div>
.container{width: 660px; background: #fff;}
.container .header{float: left; width: 110px; background: #333; border-radius: 5px 5px 0 0;}
.container .body{clear: left; width: 660px; background: #333; border-radius: 0 0 5px 5px;}
Any ideas?
EDIT 1:
I did it like this: http://jsfiddle.net/a93Rb/16/
<div class="container">
<div class="header"></div>
<div class="headerspacer">
<div class="headercorner"></div>
</div>
<div class="body"></div>
</div>
.container{width: 660px; background: #fff;}
.container .header{float: left; width: 110px; height: 30px; background: #333; border-radius: 10px 10px 0 0;}
.container .headerspacer{float: left; position: relative; width: 550px; height: 30px; background: #333;}
.container .headerspacer .headercorner{ position: absolute; width: 550px; height: 30px; background: #fff; border-radius: 0 0 0 10px;}
.container .body{clear: left; width: 660px; height: 100px; background: #333; border-radius: 0 0 10px 10px;}
EDIT 2:
I am going to use this method: http://jsfiddle.net/a93Rb/13/
I also found a method of using an image which will not appear if the browser does not support rounded corners. It is much more semantic, and the whole point of using border-radius is to negate unnecessary markup. I think I will actually use this method, but I won't accept it as an answer as I stated that I do not want images.
<div class="container">
<div class="header"></div>
<div class="body"></div>
</div>
.container{width: 660px; background: #fff;}
.container .header{float: left; width: 110px; height: 30px; background: #333; border-radius: 10px 10px 0 0;}
.container .header:after{content: url(http://img24.imageshack.us/img24/1112/corner0.gif); display: block; margin: 20px 0 0 110px;}
.container .body{clear: left; width: 660px; height: 100px; background: #333; border-radius: 0 0 10px 10px;}