I would like to create totally custom JavaFX control. I don't want "to prefer composition", because I don't have things to compose of.
For example, suppose I need a pane, which has coordinate grid inside. Pane should work as normal pane, i.e. it should be possible to add controls or geometric fugures there, but at backgroud of Pane a grid should be drawn. Additionaly, numeric values should be drawn at the edge of the pane.
All this should dynamically reflect the transform and viewport of the pane.
Another example: suppose I want to have tiled image as beckground. There are millions of tiles, like in google maps, so I can't load them as child nodes, because they will exhaust memory. I need they dynamilcally loaded and unloaded while user scrolls the pane.
Again, the pane should behave as normal pane, i.e. childs can be added to it.
How to accomplish this? I am finding, that low-level methods similar to paintConponent are either absent or deprecated. So, what to do?
UPDATE
I want to design A CONTAINER with custom background.
For example, like this:
(it should be endless, i.e. show more lines once control resized)
Container should have no children by default, but still has background. Background should not be child of a container. I, programmer, should be able to add children to this container and only after that, children should appear in the container. They should appear above background.
Like this:
Note, that we have only 2 children here.
UPDATE
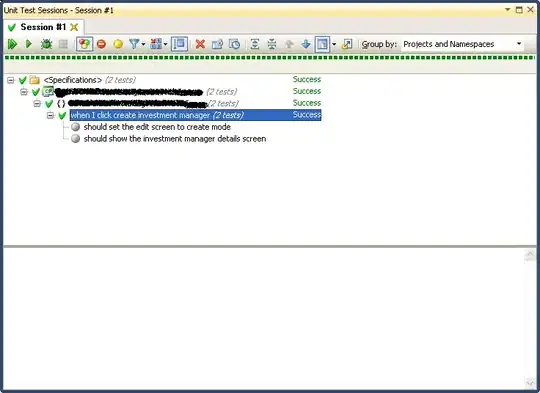
In code below ScrollBarstandard control is displayed. As you can see, it contains knob, which can be moved, and arrow buttons, which can be pressed.
Simultaneously, the number of children in this control is reported as zero.
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.ScrollBar;
import javafx.scene.layout.AnchorPane;
import javafx.stage.Stage;
public class ChildrenOfDefaultControls extends Application {
@Override
public void start(Stage primaryStage) throws Exception
{
ScrollBar scrollBar = new ScrollBar();
AnchorPane root = new AnchorPane(scrollBar);
AnchorPane.setLeftAnchor(scrollBar, 0.);
AnchorPane.setRightAnchor(scrollBar, 0.);
AnchorPane.setTopAnchor(scrollBar, 100.);
Scene scene = new Scene(root, 800, 600);
primaryStage.setTitle(String.valueOf(scrollBar.getChildrenUnmodifiable().size()));
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(ChildrenOfDefaultControls.class, args);
}
}
Okay, I agree if everybody say it is impossible to draw like in Swing, let's do composition. But how to hide this composition from the user, as it done it ScrollBarcontrol?