I am developing a MEAN project with angular 4.1.0.
On my localhost, everything works without errors. When I deploy to the server however, retrieving a user with more than 8 question-answer pairs causes a net::ERR_CONNECTION_CLOSED error on the xhr request that angular's http module fires.
The digital ocean droplet I am hosting on uses an nginx reverse proxy and uses a letsencrypt SSL certificate. I have tried:
- Restarting server, nginx service, node.js etc.
- Increasing
client_max_body_sizeto20Min the nginx config file - Increasing
large_client_header_buffers' size to128kin the nginx config file
Other important facts:
- The
GETrequest toqapairs?jwt=ey..never reaches the node.js app - There is no mention of the request in
/var/log/nginx/error.log The failing requests shown in the
/var/log/nginx/access.logare as follows:89.15.159.19 - - [08/May/2017:14:25:53 +0000] "-" 400 0 "-" "-" 89.15.159.19 - - [08/May/2017:14:25:53 +0000] "-" 400 0 "-" "-"
Please point me in possible directions.
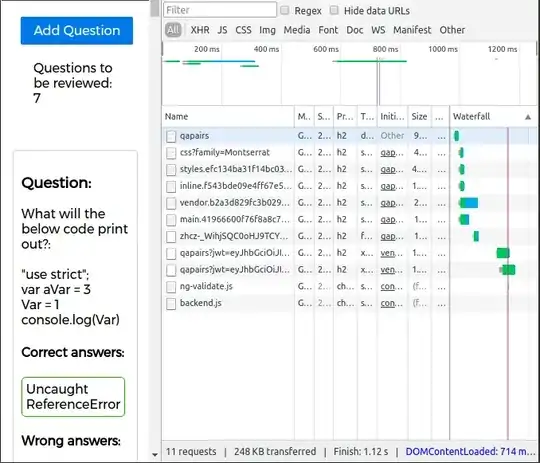
The chrome dev tool network tab screenshots
After logging in to an account where there are only 7 question answer pairs

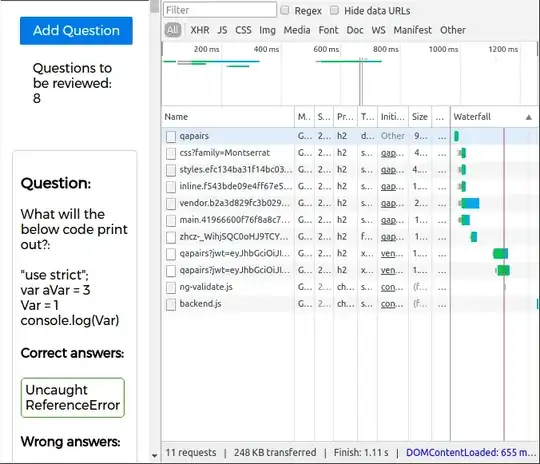
Then, after going to mlab.com and manually adding another question answer pair to same account and then refreshing the page (notice the number of questions in now 8)

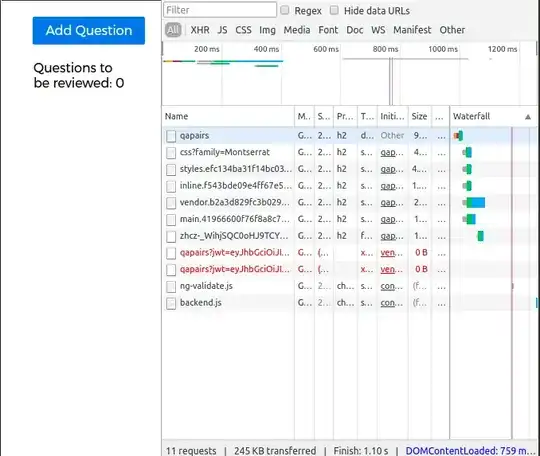
Finally, after logging in and out of the same account (notice the xhr request to
qapairs?jwt=ey...returned a failed status)
/etc/nginx/sites-enabled/default
# HTTP — redirect all traffic to HTTPS server { listen 80; listen [::]:80 default_server ipv6only=on; return 301 https://$host$request_uri; } # etc # HTTPS ^ ^ proxy all requests to the Node app server { # Enable HTTP/2 listen 443 ssl http2; listen [::]:443 ssl http2; server_name subdomain.example.com; # Use the Let ^ ^ s Encrypt certificates ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem; # Include the SSL configuration from cipherli.st include snippets/ssl-params.conf; # Increase allowed URL length large_client_header_buffers 4 128k; # Increase max body size client_max_body_size 20M; location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-NginX-Proxy true; proxy_pass http://subdomain.example.com:3001/; proxy_ssl_session_reuse off; proxy_set_header Host $http_host; proxy_cache_bypass $http_upgrade; proxy_redirect off; } }
qa-pairs.service.ts
The error is being caught here in the
getQAPairsfunction. Being passed to the callback in thecatchfunction aProgressEventobject with atypeproperty oferror,eventPhaseof2.@Injectable() export class QaPairsService { /* etc */ getQAPairs () { const jwt = localStorage.getItem('jwt') ? `?jwt=${localStorage.getItem('jwt')}` : '' return this.http.get(this.qapairsUrl + jwt) .map(response => { this.qapairs = response.json().map((qapair: IQAPair) => new QAPair(qapair)) this.qapairsChanged.emit(this.qapairs) return this.qapairs }) .catch( (error: any) => { error = error.json() this.errorsService.handleError(error) return Observable.throw(error) } ) } /* etc */ }